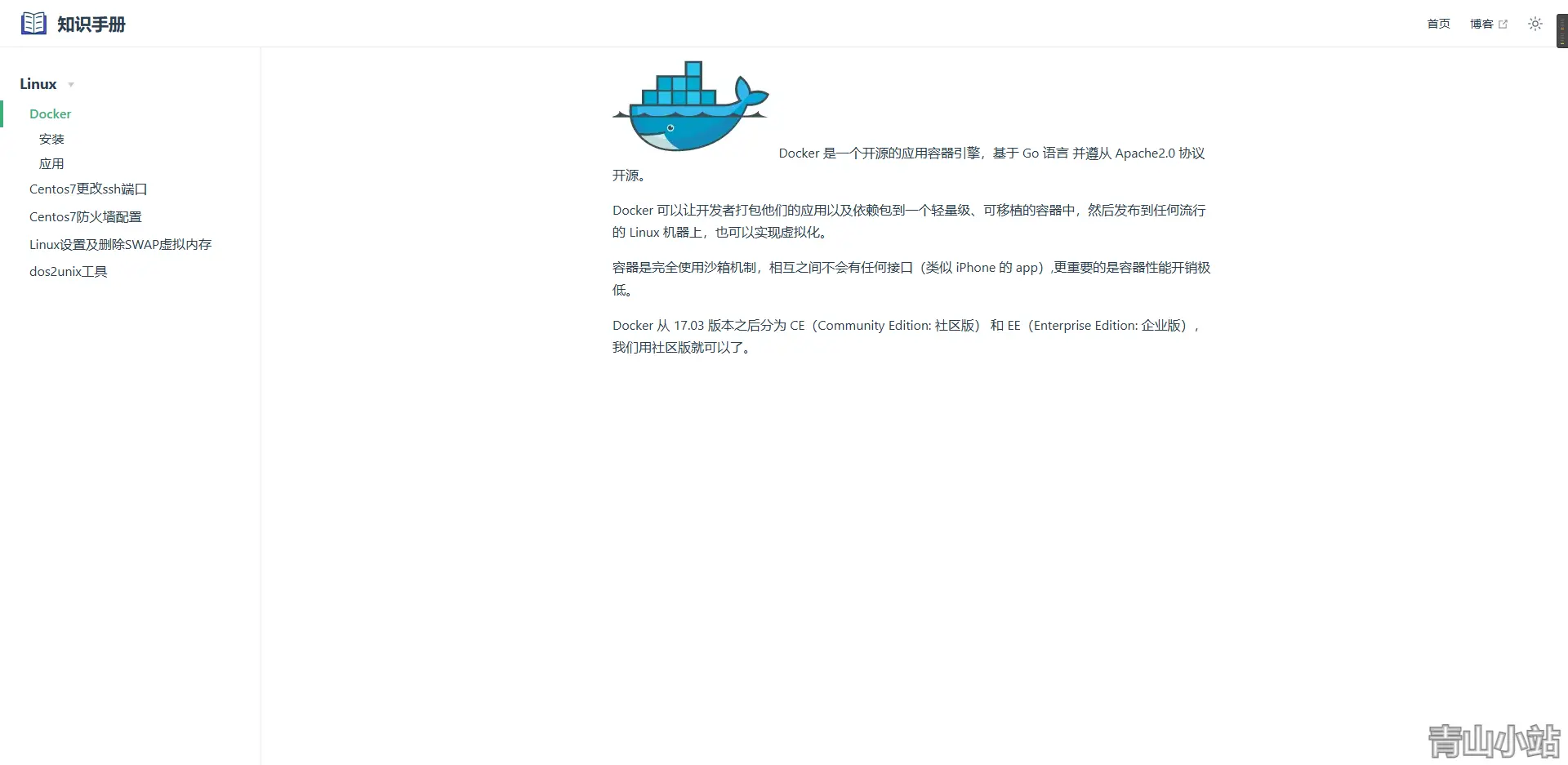
最近使用 语雀 做了一个知识手册,改版后只能会员才能分享,想着数据托管到第三方,还不如自建。
参考了其他静态网站生成,最后决定使用 VuePress 来搭建。
环境要求
Node.js v16.19.0+
搭建框架
- 步骤 1: 创建并进入一个新目录
mkdir wiki-book
cd wiki-book- 步骤 2: 初始化项目
npm init- 步骤 3: 将
VuePress安装为本地依赖
npm install -D vuepress@next- 步骤 4: 在
package.json中添加一些scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}- 步骤 5: 将默认的临时目录和缓存目录添加到
.gitignore文件中
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore- 步骤 6: 创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md- 步骤 7: 在本地启动服务器来开发你的文档网站
npm run docs:devVuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
进阶配置
启动上面项目后,会在docs 下会生成一个.vuepress 目录,我们在这个目录下创建一个config.js 文件。这个是 VuePress 站点的基本配置文件,在这个里面我们可以配置站点基础信息、插件、主题等。具体可以参考官方文档:配置信息
这里我把常用的配置分享一下:
import { defineUserConfig } from 'vuepress'
//引入默认主题
import { defaultTheme } from '@vuepress/theme-default'
export default defineUserConfig({
// 开发服务器的端口号
port: 8080,
// 启动后打开浏览器
open: false,
// 设置站点根路径
base: '/',
// 站点的语言
lang: 'zh-CN',
// 站点的标题
title: '知识手册',
// 站点的描述
description: '站点的描述',
// 默认主题配置
theme: defaultTheme({
// 默认颜色模式
colorMode: 'auto',
// 是否启用切换颜色模式的功能
colorModeSwitch: true,
// logo Logo 图片的 URL。
//logo: ''
// 导航栏配置
navbar:[
],
// 侧边栏配置
sidebar:[
]
})
})打包配置
运行 npm run docs:build 生成后的文件在 docs\.vuepress\dist 中,将这个文件压缩丢在服务器中,就可以打开了。
一般只要支持 html 的web服务器都是可以的。这里不做过多描述。







GitBook、docusaurus、mdBook、Hexo、Nuxt、VitePress、Docsify 、Docute 这些感觉很类似哈。