自从 语雀 付费和异常后,我也急需一款 Wiki知识手册 ,考虑了Hexo、GitBook、Docsify 等,感觉都各自有优缺点,最后选择了VuePress 2.0.0 搭建属于自己的私有化 Wiki知识手册 。
使用过程中都还比较顺利,但是突然间发现跟其他 Vue 项目有点不太一样,少了一个 index.html ,这样不能在全局文件中引用/配置统计代码,刚好晚上在写知识手册的时候,看了一眼官方的说明文档,然后分享了一下统计代码,终于配置出来了。

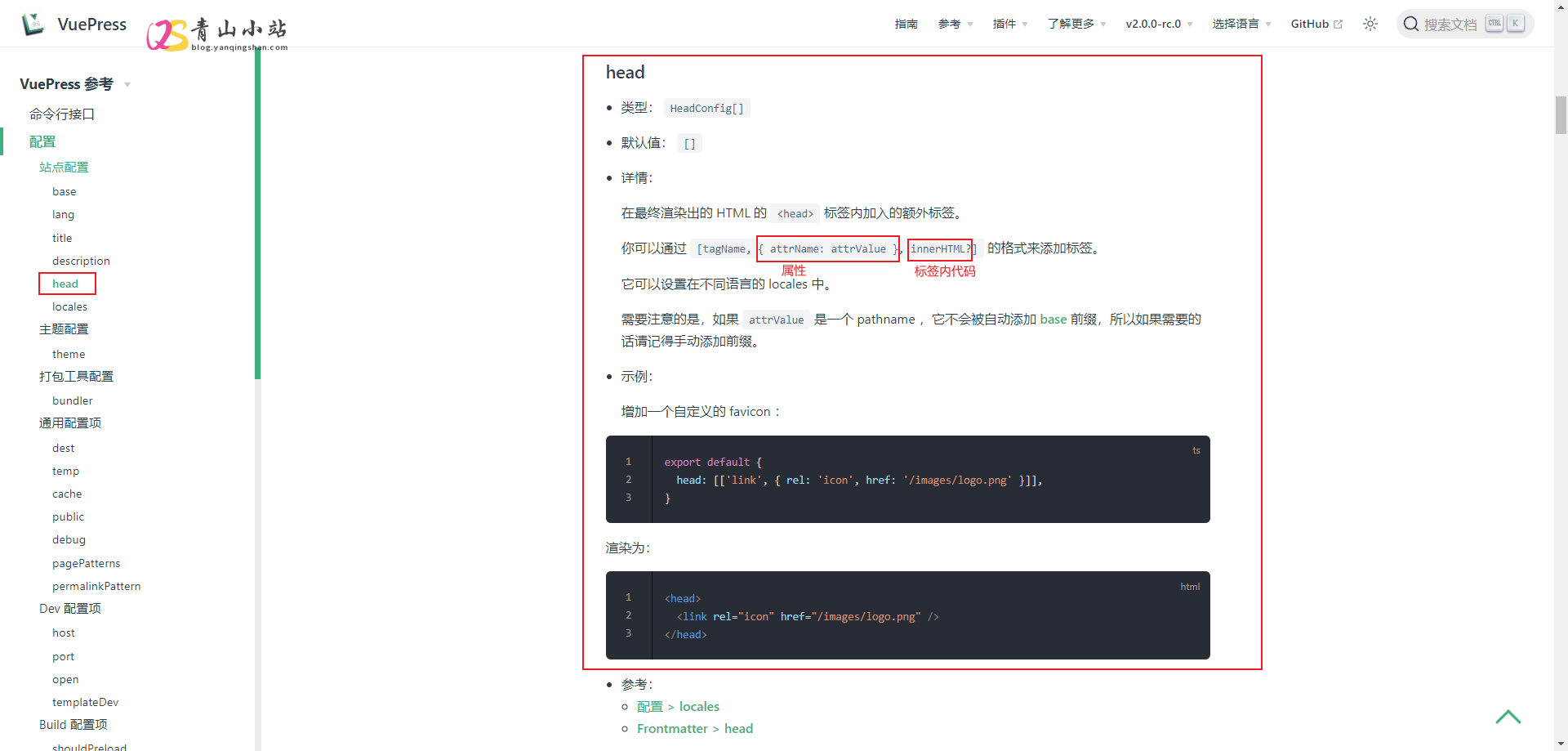
在全局 config.js 配置文件 head 参数中添加,就最终渲染出的 HTML 的 <head> 标签内加入的额外标签。
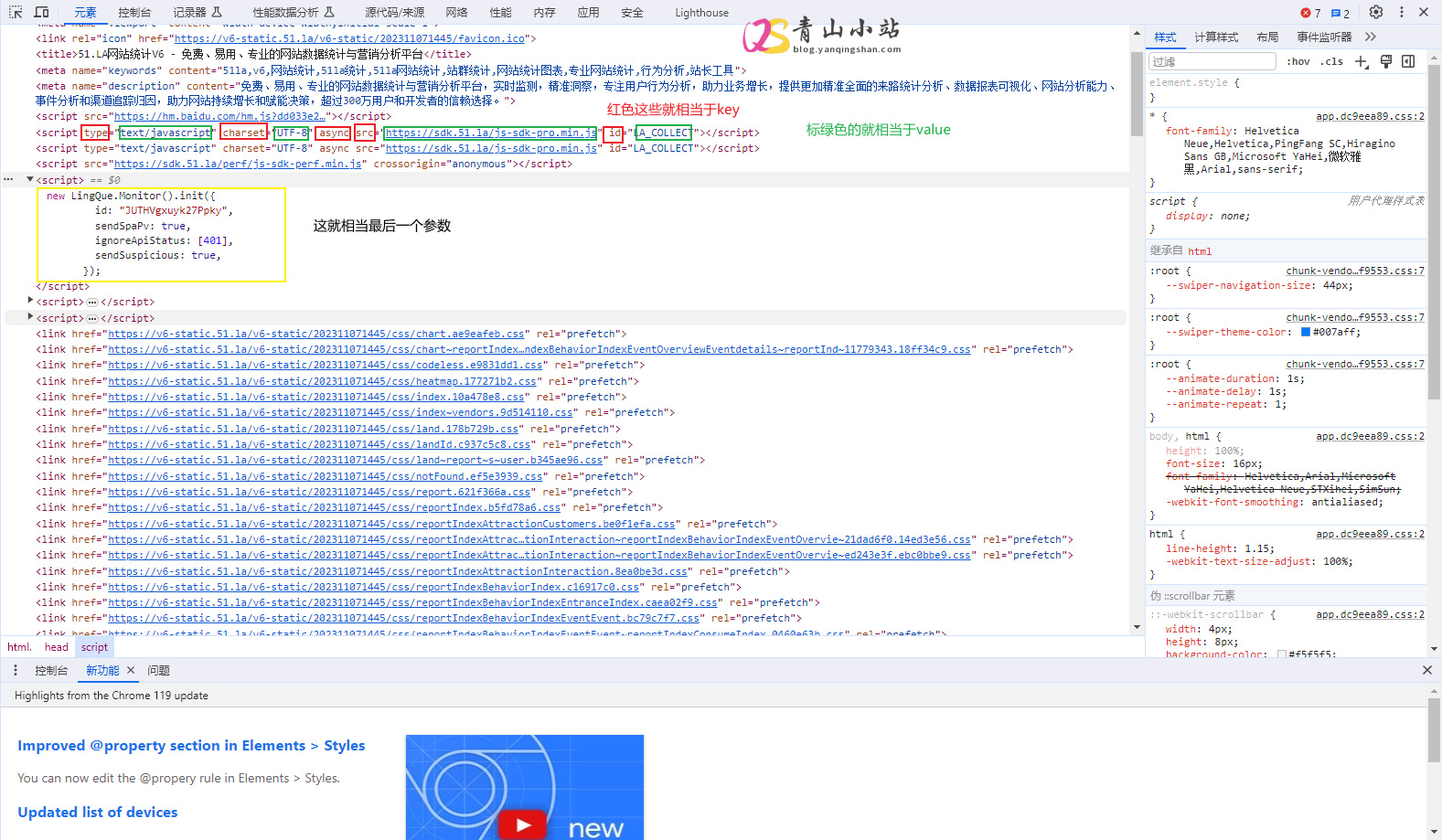
但是之前一直添加不成功,后来分析了一下参数,这里以51LA为例。

图上标注的红色就相当于红和绿就相当于第二个参数 { attrName: attrValue } ,而黄色就相当于最后一个参数 innerHTML?
那这样分析后,我们就可以这样写。
head: [
['script',{type:'text/javascript',src:'https://api.tongjiniao.com/c?_=***',async:''}],
['script',{charset:'UTF-8',id:'LA_COLLECT',src:'https://sdk.51.la/js-sdk-pro.min.js'}],
['script',{},'LA.init({id:"*****",ck:"*****",autoTrack:true,hashMode:true})'],
['script',{src: 'https://sdk.51.la/perf/js-sdk-perf.min.js',crossorigin:'anonymous'}],
['script',{},'new LingQue.Monitor().init({id:"******",sendSuspicious:true,sendSpaPv:true});']
]第一个数组是统计鸟的,第二三数组是51LA的,第三四数组是51LA灵雀应用监控平台的。(注:其中官方的参数均使用**代替)
至此,统计代码就安装完成了,如果要在 head 中引用其他脚本,也可以参考这样的写法。






51的统计还是算了吧,个人感觉不准。并且看别人说有跳黄网的情况。
目前我对接的有51数据,统计鸟目前还没提供接口,只能等到有合适的再换。