搜索到
22
篇与
教程
的结果
-
 使用“yuque-dl”迁移语雀文档 自从语雀故障后,又补偿了一年会员,且后面总感觉语雀访问速度没有那么快了。最近自建云文档了,想着把语雀上的资料迁移一下,手动弄太慢了,后面发现一款 yuque2book 迁移工具,但是需要token,这个token又得是会员才能申请,这样迁移成本有点高。又翻阅资料,找到了 yuque-dl ,无需申请官方 token 即可下载迁移到本地。使用教程首先环境要求必须存在 Node 环境,我本地使用的是 Nvm 管理 Node 环境,最低版本为 14.16.0 ,理论 14.16+都支持,所以这里不做太低版本验证。如果执行过程中出错,建议配置国内镜像npm config set registry https://registry.npmmirror.com npm config set sass_binary_site https://npmmirror.com/mirrors/node-sass/安装 yuque-dlnpm i -g yuque-dl如果安装出错,建议配置国内镜像且安装 cnpmnpm i -g cnpm npm config set registry https://registry.npmmirror.com npm config set sass_binary_site https://npmmirror.com/mirrors/node-sass/ npm i -g yuque-dl下载私有文档前,请获取 Cookie 。以chrome为例其他浏览器也类似登录语雀,浏览器右击菜单"检查"或点击快捷键 F12退出控制台后点击 Application 或者 应用程序点击左侧Cookies 下的 https://www.yuque.com右侧列表中找到 Name为 _yuque_session 双击Value列复制 Value的值(也就是下面图片中圈选部分)下载文档,执行命令如下:yuque-dl "https://www.yuque.com/yuque/thyzgp" -t "abcd..."上述命令 -t 后跟着 token 数据即可,建议下载文档时携带,否则可能会出现部分文章下载失败情况,下载失败的,重新运行即可,已下载的进度不会受到影响。更多使用方法,请查看项目文档项目地址GitHub
使用“yuque-dl”迁移语雀文档 自从语雀故障后,又补偿了一年会员,且后面总感觉语雀访问速度没有那么快了。最近自建云文档了,想着把语雀上的资料迁移一下,手动弄太慢了,后面发现一款 yuque2book 迁移工具,但是需要token,这个token又得是会员才能申请,这样迁移成本有点高。又翻阅资料,找到了 yuque-dl ,无需申请官方 token 即可下载迁移到本地。使用教程首先环境要求必须存在 Node 环境,我本地使用的是 Nvm 管理 Node 环境,最低版本为 14.16.0 ,理论 14.16+都支持,所以这里不做太低版本验证。如果执行过程中出错,建议配置国内镜像npm config set registry https://registry.npmmirror.com npm config set sass_binary_site https://npmmirror.com/mirrors/node-sass/安装 yuque-dlnpm i -g yuque-dl如果安装出错,建议配置国内镜像且安装 cnpmnpm i -g cnpm npm config set registry https://registry.npmmirror.com npm config set sass_binary_site https://npmmirror.com/mirrors/node-sass/ npm i -g yuque-dl下载私有文档前,请获取 Cookie 。以chrome为例其他浏览器也类似登录语雀,浏览器右击菜单"检查"或点击快捷键 F12退出控制台后点击 Application 或者 应用程序点击左侧Cookies 下的 https://www.yuque.com右侧列表中找到 Name为 _yuque_session 双击Value列复制 Value的值(也就是下面图片中圈选部分)下载文档,执行命令如下:yuque-dl "https://www.yuque.com/yuque/thyzgp" -t "abcd..."上述命令 -t 后跟着 token 数据即可,建议下载文档时携带,否则可能会出现部分文章下载失败情况,下载失败的,重新运行即可,已下载的进度不会受到影响。更多使用方法,请查看项目文档项目地址GitHub -

-
 Joe 主题对接腾讯 LBS 展示 IP 属地(二) 书接上回,我们在主题中对接腾讯LBS IP查询服务后,会有一个bug:如果某篇文章评论过多,则某些评论IP定位数据无法显示,这个是因为腾讯LBS服务个人开发者的并发量限制为5次/秒。在上一个教程发布后,也有大佬发现了这个问题,不过这个问题我顺手就解决了,但是解决方案没有分享出来,因为需要改typecho系统的代码。这个已经脱离技术小白的范围,请合理折腾,折腾前记得备份数据。{anote icon="fa-internet-explorer" href="https://blog.yanqingshan.com/130.html" type="success" content="Joe 主题对接腾讯 LBS 展示 IP 属地"/}原理这一次折腾的原理是,我们在数据库中添加一个字段作为IP属地信息的一个冗余信息;当用户评论时,获取用户IP地址,调用腾讯LBS服务进行查询,将查询到的数据写入数据库中,这样就避免并发量超出限制。执行sql语句23.06.10:根据Typecho数据库设计文档又更新了一下sql语句ALTER TABLE `typecho_comments` ADD COLUMN `ipRegion` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'IP中文地址' AFTER `parent`, DROP PRIMARY KEY, ADD PRIMARY KEY (`coid`) USING BTREE;上面sql就是在字段coid后增加一个ipRegion的字段,并且添加一个备注信息。修改代码我们打开网站根目录,路径:/var/Widget/Base/Comments.php 这个文件是系统评论对外提供的方法,包括插入数据和查询数据等方法,有能力的同学,可以翻翻代码,基本上面都有注释;大概55行,也就是增加评论 的方法首行,增加以下代码,将key和sign_key修改为自己申请的就可以。$ipRegion = ''; $cip = empty($comment['ip']) ? $this->request->getIp() : $comment['ip']; $key = '配置自己申请的key'; //签名校验的KEY $sign_key = '配置自己申请的sign_key'; $sign = md5('/ws/location/v1/ip?ip='.$cip.'&key='.$key.$sign_key); $url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$cip.'&key='.$key.'&sig='.$sign; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_HTTPGET, true); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36'); $content = curl_exec($ch); curl_close($ch); if($content) { $json = json_decode($content,true); if($json['status'] == 0 ){ $resjson = $json['result']['ad_info']; if($resjson['nation'] == '中国'){ if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市'){ $ipRegion = $resjson['city']; }else{ $ipRegion = $resjson['province'].$resjson['city']; } }else{ $ipRegion = $resjson['nation'].$resjson['province'].$resjson['city'].$resjson['district']; } } }上面代码增加完后,大概在108行,也就是构建插入结构 那行注释里面增加一个参数,把下面代码放在[]中,'ipRegion' => $ipRegion, 在381行后,插入下面,这个就是把查询对象增加一个输出值'table.comments.ipRegion'基本上请求和写入已经完成,我们再改一下后台管理界面,把这个ip属地也添加到页面上,这样后台也方便查询打开admin/manage-comments.php136行后增加以下代码<br /><span><?php $comments->ipRegion(); ?>最后我们再来修改主题的评论,这里以Joe主题为例文件路径joe/public/comment.php<?php $comments->ipRegion(); ?> 找到合适位置显示IP属地,我是放在112行的<div class="agent"> <?php $comments->ipRegion(); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?> </div>最终效果如下
Joe 主题对接腾讯 LBS 展示 IP 属地(二) 书接上回,我们在主题中对接腾讯LBS IP查询服务后,会有一个bug:如果某篇文章评论过多,则某些评论IP定位数据无法显示,这个是因为腾讯LBS服务个人开发者的并发量限制为5次/秒。在上一个教程发布后,也有大佬发现了这个问题,不过这个问题我顺手就解决了,但是解决方案没有分享出来,因为需要改typecho系统的代码。这个已经脱离技术小白的范围,请合理折腾,折腾前记得备份数据。{anote icon="fa-internet-explorer" href="https://blog.yanqingshan.com/130.html" type="success" content="Joe 主题对接腾讯 LBS 展示 IP 属地"/}原理这一次折腾的原理是,我们在数据库中添加一个字段作为IP属地信息的一个冗余信息;当用户评论时,获取用户IP地址,调用腾讯LBS服务进行查询,将查询到的数据写入数据库中,这样就避免并发量超出限制。执行sql语句23.06.10:根据Typecho数据库设计文档又更新了一下sql语句ALTER TABLE `typecho_comments` ADD COLUMN `ipRegion` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'IP中文地址' AFTER `parent`, DROP PRIMARY KEY, ADD PRIMARY KEY (`coid`) USING BTREE;上面sql就是在字段coid后增加一个ipRegion的字段,并且添加一个备注信息。修改代码我们打开网站根目录,路径:/var/Widget/Base/Comments.php 这个文件是系统评论对外提供的方法,包括插入数据和查询数据等方法,有能力的同学,可以翻翻代码,基本上面都有注释;大概55行,也就是增加评论 的方法首行,增加以下代码,将key和sign_key修改为自己申请的就可以。$ipRegion = ''; $cip = empty($comment['ip']) ? $this->request->getIp() : $comment['ip']; $key = '配置自己申请的key'; //签名校验的KEY $sign_key = '配置自己申请的sign_key'; $sign = md5('/ws/location/v1/ip?ip='.$cip.'&key='.$key.$sign_key); $url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$cip.'&key='.$key.'&sig='.$sign; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_HTTPGET, true); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36'); $content = curl_exec($ch); curl_close($ch); if($content) { $json = json_decode($content,true); if($json['status'] == 0 ){ $resjson = $json['result']['ad_info']; if($resjson['nation'] == '中国'){ if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市'){ $ipRegion = $resjson['city']; }else{ $ipRegion = $resjson['province'].$resjson['city']; } }else{ $ipRegion = $resjson['nation'].$resjson['province'].$resjson['city'].$resjson['district']; } } }上面代码增加完后,大概在108行,也就是构建插入结构 那行注释里面增加一个参数,把下面代码放在[]中,'ipRegion' => $ipRegion, 在381行后,插入下面,这个就是把查询对象增加一个输出值'table.comments.ipRegion'基本上请求和写入已经完成,我们再改一下后台管理界面,把这个ip属地也添加到页面上,这样后台也方便查询打开admin/manage-comments.php136行后增加以下代码<br /><span><?php $comments->ipRegion(); ?>最后我们再来修改主题的评论,这里以Joe主题为例文件路径joe/public/comment.php<?php $comments->ipRegion(); ?> 找到合适位置显示IP属地,我是放在112行的<div class="agent"> <?php $comments->ipRegion(); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?> </div>最终效果如下 -
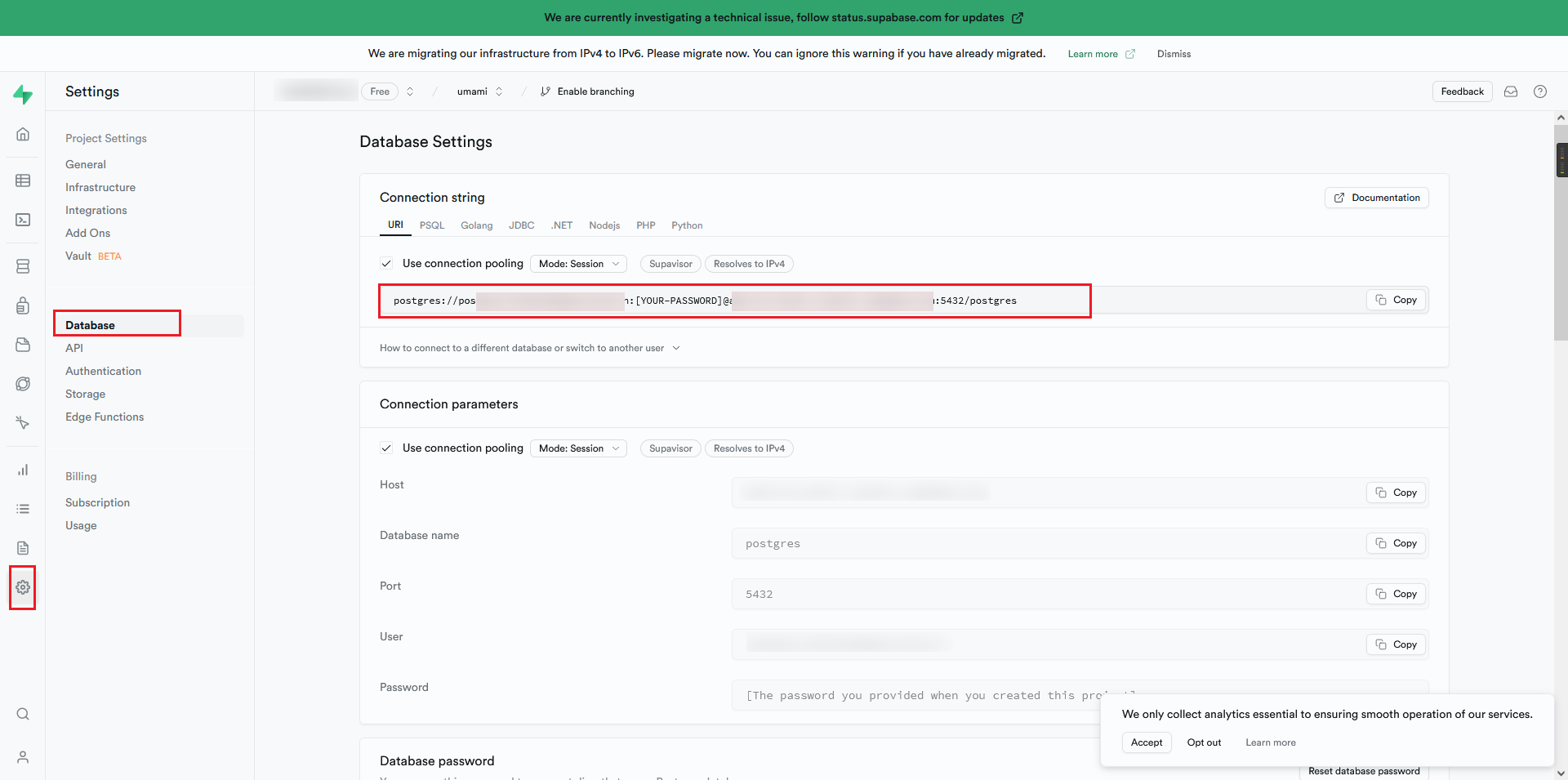
 麦聪SQL Studio Web端数据库管理工具 之前看公众号上推荐了一款Web端的数据库管理工具,它就是麦聪SQL Studio,为什么我要找一款Web端的管理工具,因为类似Navicat之类比较好用的工具都需要收费,且使用破解,有律师函风险,所以需要一款好用的软件,且这款软件支持web端,Web端管理简单,可以协同使用,一个人配置了,其他人也是可以使用,还可以配置账号,数据也可以进行隔离。废话不多说,先上部署教程。这款软件是使用Java语言开发,所以需要JDK环境。官方支持Windows、Mac、Linux,这里Windows、Mac,就不就是跟之前客户端一样,使用它的自带脚本就可以启动,启动后也是Web端,开放端口也是可以多用户使用,既然是Web端,肯定得部署到服务器上比较方便一些,也不用关机之类,部署到外网,还能远程使用,很方便。本次教程服务器已经配置过JDK环境了,直接下载无SDK版本,具体需要看自己服务器环境;{cloud title="官方下载" type="default" url="http://www.maicongs.com/#/home/probation/studio" password=""/}直接下载 Linux 版本,无SDK版本,上传到服务器进行解压unzip -O CP936 sqlstudio_linux_no_jdk_1.6.0.zip cd sqlstudio ./maicong-sqlstudio.sh start _ _ _ __ ___ __ _(_) ___ ___ _ __ __ _ __| | __ _ __ _ ___ | '_ ` _ \ / _` | |/ __/ _ \| '_ \ / _` | / _` |/ _` |/ _` / __| | | | | | | (_| | | (_| (_) | | | | (_| | | (_| | (_| | (_| \__ \ |_| |_| |_|\__,_|_|\___\___/|_| |_|\__, | \__,_|\__,_|\__,_|___/ |___/ maicong-sqlstudio server is started JAVA_OPTS: -server -Xms256m -Xmx4g -XX:+UseG1GC -XX:+UseStringDeduplication -Xloggc:./log/maicong-sqlstudio-gc.log -XX:+HeapDumpOnOutOfMemoryError -XX:HeapDumpPath=./log/maicong-sqlstudio-heapdump -Dfile.encoding=utf-8 please waiting start看到上面这个画面,服务已经启动了,访问http://ip:18888 即可访问到服务,首次登录用户名为固定的maicong,密码可自己设置,后续可在个人中心里修改。 该工具支持的数据源还是挺多的,Oracle、PostgreSQL、MySQL、SQLite、SQL Server(Beta)、DM、KingBase、MongoDB(Beta)、Impala九种。本文以MySQL为例,输入ip地址和账户密码点击“测试连接”,会提示是否成功。然后点击左侧logo,返回首页,即可查看已添加的数据源。右击数据源,点击新建查询,就可以使用。这个软件还是很实用的,基本上可以替代Navicat作为开发使用。{cloud title="官方下载" type="default" url="http://www.maicongs.com/#/home/probation/studio" password=""/}题外话最近阿里巴巴也出了一款Web端管理工具,也是一款开源软件,跟今日分享的差不多,它是“Chat2DB”,只不过体验了一下,感觉还是差点意思,等待它后续更新吧,不过它集成了chatpgt,有兴趣的可以体验一下。后续如果更新好用的话,我再来水一篇文章。项目地址:https://github.com/alibaba/Chat2DB
麦聪SQL Studio Web端数据库管理工具 之前看公众号上推荐了一款Web端的数据库管理工具,它就是麦聪SQL Studio,为什么我要找一款Web端的管理工具,因为类似Navicat之类比较好用的工具都需要收费,且使用破解,有律师函风险,所以需要一款好用的软件,且这款软件支持web端,Web端管理简单,可以协同使用,一个人配置了,其他人也是可以使用,还可以配置账号,数据也可以进行隔离。废话不多说,先上部署教程。这款软件是使用Java语言开发,所以需要JDK环境。官方支持Windows、Mac、Linux,这里Windows、Mac,就不就是跟之前客户端一样,使用它的自带脚本就可以启动,启动后也是Web端,开放端口也是可以多用户使用,既然是Web端,肯定得部署到服务器上比较方便一些,也不用关机之类,部署到外网,还能远程使用,很方便。本次教程服务器已经配置过JDK环境了,直接下载无SDK版本,具体需要看自己服务器环境;{cloud title="官方下载" type="default" url="http://www.maicongs.com/#/home/probation/studio" password=""/}直接下载 Linux 版本,无SDK版本,上传到服务器进行解压unzip -O CP936 sqlstudio_linux_no_jdk_1.6.0.zip cd sqlstudio ./maicong-sqlstudio.sh start _ _ _ __ ___ __ _(_) ___ ___ _ __ __ _ __| | __ _ __ _ ___ | '_ ` _ \ / _` | |/ __/ _ \| '_ \ / _` | / _` |/ _` |/ _` / __| | | | | | | (_| | | (_| (_) | | | | (_| | | (_| | (_| | (_| \__ \ |_| |_| |_|\__,_|_|\___\___/|_| |_|\__, | \__,_|\__,_|\__,_|___/ |___/ maicong-sqlstudio server is started JAVA_OPTS: -server -Xms256m -Xmx4g -XX:+UseG1GC -XX:+UseStringDeduplication -Xloggc:./log/maicong-sqlstudio-gc.log -XX:+HeapDumpOnOutOfMemoryError -XX:HeapDumpPath=./log/maicong-sqlstudio-heapdump -Dfile.encoding=utf-8 please waiting start看到上面这个画面,服务已经启动了,访问http://ip:18888 即可访问到服务,首次登录用户名为固定的maicong,密码可自己设置,后续可在个人中心里修改。 该工具支持的数据源还是挺多的,Oracle、PostgreSQL、MySQL、SQLite、SQL Server(Beta)、DM、KingBase、MongoDB(Beta)、Impala九种。本文以MySQL为例,输入ip地址和账户密码点击“测试连接”,会提示是否成功。然后点击左侧logo,返回首页,即可查看已添加的数据源。右击数据源,点击新建查询,就可以使用。这个软件还是很实用的,基本上可以替代Navicat作为开发使用。{cloud title="官方下载" type="default" url="http://www.maicongs.com/#/home/probation/studio" password=""/}题外话最近阿里巴巴也出了一款Web端管理工具,也是一款开源软件,跟今日分享的差不多,它是“Chat2DB”,只不过体验了一下,感觉还是差点意思,等待它后续更新吧,不过它集成了chatpgt,有兴趣的可以体验一下。后续如果更新好用的话,我再来水一篇文章。项目地址:https://github.com/alibaba/Chat2DB -

-
 免费半年通配符SSL(支持IP)申请教程 今天偶然在hostloc看到可以申请IP SSL证书的,顺手整理一下,防止下次找不到了。官方脚本使用说明## IPv6 acme.sh --issue -d 2402:4e00:1a10:1500:0:9557:d561:34ed --webroot /home/wwwroot/ --server https://acme.hi.cn/directory ## IPV4 acme.sh --issue -d 1.2.3.4 --webroot /home/wwwroot/ --server https://acme.hi.cn/directory ## 通配符 acme.sh --issue -d \*.example.com -d example.com --dns dns_dp --server https://acme.hi.cn/directory官方说明不支持.ru、.by、.su域名(DigiCert、Sectigo对俄罗斯、白俄罗斯禁入)。受限于与CA合作的条款,以及我们的EULA/TOS,禁止基于我们服务提供任何GUI。IPv6 、.onion有效期90天(CA限制)。不支持除 acme.sh 之外的客户端! ACME.sh YYDS!部署教程## 安装 acme.sh curl https://get.acme.sh | sh -s [email protected] ## 安装完成后切换到安装目录 cd ~/.acme.sh/ ## 以宝塔为例 ## 创建网站,设置域名为自己的IP地址/域名,复制站点目录(BT:/www/wwwroot/[你的IP/域名]) ./acme.sh --issue -d [你的IP] --webroot [你的网站目录] --server https://acme.hi.cn/directory ## 申请成功后,在 /root/.acme.sh/[你的IP/域名] 目录 可以看到 ## [你的IP/域名].cer ## [你的IP/域名].key ## ca.cer ## fullchain.cer ## 复制[你的IP/域名].key的内容到BT的 密钥(KEY) 文本框中 ## 复制[你的IP/域名].cer ca.cer到pem格式的 证书(PEM格式) 文本框中效果如下:有需要的快来申请使用。 原文地址:https://hostloc.com/thread-1050449-1-1.html
免费半年通配符SSL(支持IP)申请教程 今天偶然在hostloc看到可以申请IP SSL证书的,顺手整理一下,防止下次找不到了。官方脚本使用说明## IPv6 acme.sh --issue -d 2402:4e00:1a10:1500:0:9557:d561:34ed --webroot /home/wwwroot/ --server https://acme.hi.cn/directory ## IPV4 acme.sh --issue -d 1.2.3.4 --webroot /home/wwwroot/ --server https://acme.hi.cn/directory ## 通配符 acme.sh --issue -d \*.example.com -d example.com --dns dns_dp --server https://acme.hi.cn/directory官方说明不支持.ru、.by、.su域名(DigiCert、Sectigo对俄罗斯、白俄罗斯禁入)。受限于与CA合作的条款,以及我们的EULA/TOS,禁止基于我们服务提供任何GUI。IPv6 、.onion有效期90天(CA限制)。不支持除 acme.sh 之外的客户端! ACME.sh YYDS!部署教程## 安装 acme.sh curl https://get.acme.sh | sh -s [email protected] ## 安装完成后切换到安装目录 cd ~/.acme.sh/ ## 以宝塔为例 ## 创建网站,设置域名为自己的IP地址/域名,复制站点目录(BT:/www/wwwroot/[你的IP/域名]) ./acme.sh --issue -d [你的IP] --webroot [你的网站目录] --server https://acme.hi.cn/directory ## 申请成功后,在 /root/.acme.sh/[你的IP/域名] 目录 可以看到 ## [你的IP/域名].cer ## [你的IP/域名].key ## ca.cer ## fullchain.cer ## 复制[你的IP/域名].key的内容到BT的 密钥(KEY) 文本框中 ## 复制[你的IP/域名].cer ca.cer到pem格式的 证书(PEM格式) 文本框中效果如下:有需要的快来申请使用。 原文地址:https://hostloc.com/thread-1050449-1-1.html -
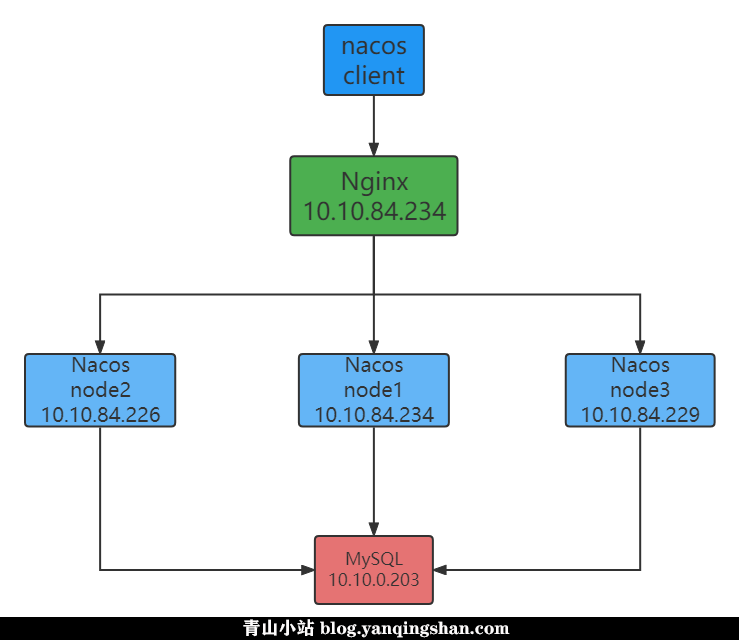
 Nacos集群部署 Nacos集群部署需提前准备 Nginx 服务和 MySQL 服务,Nginx的作用是做反向代理和负载均衡;本文档基于NACOS 2.1.0版本 服务器配置建议 2核 CPU / 4G 内存 及其以上,三个节点(官方建议)网络拓扑图其实 Nginx 应该部署到一台对外环境,而不是部署到节点中。 部署集群1.导入初始化默认SQL:将下载好的软件解压,在conf目录中有一个 nacos-mysql.sql 文件,导入到数据库中2.修改集群配置 将部署的三台节点的配置都修改成一样的 ## 当前位于解压后的nacos目录下 cd conf cp cluster.conf.example cluster.conf vi cluster.conf ## 将实例的删除或注释 替换成部署的节点地址 必须IP+端口 10.10.84.226:8848 10.10.84.229:8848 10.10.84.234:8848 ## 修改完保存配置3.修改数据库配置 将部署的三台节点的配置都修改成一样的 ## 当前位于解压后的nacos目录下 cd conf vi application.properties ## 找到 Config Module Related Configurations 将数据库修改为正式数据库地址和账号密码4.启动各节点服务## 当前位于解压后的nacos目录下 cd bin ## 直接执行启动脚本,无需添加任何参数 sh startup.sh5.查看服务环境默认账号密码:nacos/nacos 请勿将Nacos内部系统暴露到公网.集群管理→节点列表 各节点IP状态为UP则部署完成配置负载进入Nginx配置文件目录,修改nginx.conf文件,在server标签上 添加以下代码upstream nacos-cluster{ server 10.10.84.234:8848; server 10.10.84.226:8848; server 10.10.84.229:8848; }在80端口http标签内添加管理端反代location /nacos/{ proxy_pass http://nacos-cluster; }新建一个server标签监听指定端口,用于转发请求server { listen 8048; server_name localhost; location / { proxy_pass http://nacos-cluster/; } }这样配置就可以了。程序中直接配置 10.10.84.234:8048 可以将应用注册到Nacos集群中 8048端口会将请求均衡分散在三个节点上。
Nacos集群部署 Nacos集群部署需提前准备 Nginx 服务和 MySQL 服务,Nginx的作用是做反向代理和负载均衡;本文档基于NACOS 2.1.0版本 服务器配置建议 2核 CPU / 4G 内存 及其以上,三个节点(官方建议)网络拓扑图其实 Nginx 应该部署到一台对外环境,而不是部署到节点中。 部署集群1.导入初始化默认SQL:将下载好的软件解压,在conf目录中有一个 nacos-mysql.sql 文件,导入到数据库中2.修改集群配置 将部署的三台节点的配置都修改成一样的 ## 当前位于解压后的nacos目录下 cd conf cp cluster.conf.example cluster.conf vi cluster.conf ## 将实例的删除或注释 替换成部署的节点地址 必须IP+端口 10.10.84.226:8848 10.10.84.229:8848 10.10.84.234:8848 ## 修改完保存配置3.修改数据库配置 将部署的三台节点的配置都修改成一样的 ## 当前位于解压后的nacos目录下 cd conf vi application.properties ## 找到 Config Module Related Configurations 将数据库修改为正式数据库地址和账号密码4.启动各节点服务## 当前位于解压后的nacos目录下 cd bin ## 直接执行启动脚本,无需添加任何参数 sh startup.sh5.查看服务环境默认账号密码:nacos/nacos 请勿将Nacos内部系统暴露到公网.集群管理→节点列表 各节点IP状态为UP则部署完成配置负载进入Nginx配置文件目录,修改nginx.conf文件,在server标签上 添加以下代码upstream nacos-cluster{ server 10.10.84.234:8848; server 10.10.84.226:8848; server 10.10.84.229:8848; }在80端口http标签内添加管理端反代location /nacos/{ proxy_pass http://nacos-cluster; }新建一个server标签监听指定端口,用于转发请求server { listen 8048; server_name localhost; location / { proxy_pass http://nacos-cluster/; } }这样配置就可以了。程序中直接配置 10.10.84.234:8048 可以将应用注册到Nacos集群中 8048端口会将请求均衡分散在三个节点上。 -
 Joe主题对接腾讯LBS展示IP属地 上次偶然逛CSDN看到腾讯的LBS服务支持IP定位,而且还支持IPv6地址定位,这个是其他LBS供应商所不支持的(百度地图、高德地图),所有腾讯LBS服务还算良心。我们一步一步对接主题吧,今天先来申请应用AK。注册账号打开腾讯位置服务官网,点击登录,直接使用QQ登录或微信登录即可,如果单独注册需要输入手机号之类,麻烦的事情,但是使用QQ登录/微信登录后也需要校验一下手机号,但是个人信息不用填写太多。使用QQ登录/微信登录后会提示注册或绑定账号,这个时候我们直接选择注册账户即可。你看这样简单吧,输入手机号和邮箱就OK,不用填写过多信息,下次可以直接使用QQ或者微信登录即可。创建应用打开控制台,左侧有一个应用管理,点击后可创建应用,输入应用名称和应用类型即可,无需输入域名、备案信息啥的,所有这方便无需担心。一个应用可以添加多个Key,一个Key每日可调用10000次,并发5次每秒。这时候我们选择WebService API服务即可,选择后有三种方案,域名白名单、授权IP、签名校验,一般我们会部署在服务器上,所以可以选择授权IP,这样方便一些;域名白名单和签名校验限制有些多,且我们这次对接主题也是以授权IP为主。保存后我们就能拿到一个Key,这里我们简称AK,下面开始对接Joe主题展示博友访客IP属地信息。添加主题调用方法2022.05.25:为了个人隐私,以下代码已去除城市和区县信息,仅显示国家和省 核心方法代码位置:Joe/core/function.php 在末尾添加以下代码/* 腾讯Lbs IP定位服务 */ function curl_tencentlbs_ip($ip) { //应用Key也就是上面所说的AK,修改成自己的Key即可 $key = 'XXX-XXX'; $url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$ip.'&key='.$key; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_HTTPGET, true); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36'); $content = curl_exec($ch); curl_close($ch); if($content) { $json = json_decode($content,true); if($json['status'] == 0 ) { $resjson = $json['result']['ad_info']; if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市') { return $resjson['nation'].$resjson['city']; } return $resjson['nation'].$resjson['province']; } } return ''; }上面调用接口后,处理以下国内的直辖市,这样就不会显示成北京市北京市了。修改主题评论相关代码评论代码位置:/Joe/public/comment.php需要修改的位置大概在末尾最后一个方法,位置112行。也可以在需要显示评论信息的位置插入下方嵌入点代码即可,我是把IP信息放在agent旁边了,这样不是特别显眼。<?php echo curl_tencentlbs_ip($comments->ip); ?>以下示例代码从96行到尾部<?php function threadedComments($comments, $options) { ?> <li class="comment-list__item"> <div class="comment-list__item-contain" id="<?php $comments->theId(); ?>"> <div class="term"> <img width="48" height="48" class="avatar lazyload" src="<?php _getAvatarLazyload() ?>" data-src="<?php _getAvatarByMail($comments->mail); ?>" alt="头像" /> <div class="content"> <div class="user"> <span class="author"><?php $comments->author(); ?></span> <?php if ($comments->authorId === $comments->ownerId) : ?> <i class="owner">作者</i> <?php endif; ?> <?php if ($comments->status === "waiting") : ?> <em class="waiting">(评论审核中...)</em> <?php endif; ?> <div class="agent"><?php echo curl_tencentlbs_ip($comments->ip); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?></div> </div> <div class="substance"> <?php _getParentReply($comments->parent) ?> <?php echo _parseCommentReply($comments->content); ?> </div> <div class="handle"> <time class="date" datetime="<?php $comments->date('Y-m-d'); ?>"><?php $comments->date('Y-m-d'); ?></time> <span class="reply joe_comment__reply" data-id="<?php $comments->theId(); ?>" data-coid="<?php $comments->coid(); ?>"> <i class="icon fa fa-pencil" aria-hidden="true"></i>回复 </span> </div> </div> </div> </div> <?php if ($comments->children) : ?> <div class="comment-list__item-children"> <?php $comments->threadedComments($options); ?> </div> <?php endif; ?> </li> <?php } ?>效果如下:其他博客主题,应该也可以适用。
Joe主题对接腾讯LBS展示IP属地 上次偶然逛CSDN看到腾讯的LBS服务支持IP定位,而且还支持IPv6地址定位,这个是其他LBS供应商所不支持的(百度地图、高德地图),所有腾讯LBS服务还算良心。我们一步一步对接主题吧,今天先来申请应用AK。注册账号打开腾讯位置服务官网,点击登录,直接使用QQ登录或微信登录即可,如果单独注册需要输入手机号之类,麻烦的事情,但是使用QQ登录/微信登录后也需要校验一下手机号,但是个人信息不用填写太多。使用QQ登录/微信登录后会提示注册或绑定账号,这个时候我们直接选择注册账户即可。你看这样简单吧,输入手机号和邮箱就OK,不用填写过多信息,下次可以直接使用QQ或者微信登录即可。创建应用打开控制台,左侧有一个应用管理,点击后可创建应用,输入应用名称和应用类型即可,无需输入域名、备案信息啥的,所有这方便无需担心。一个应用可以添加多个Key,一个Key每日可调用10000次,并发5次每秒。这时候我们选择WebService API服务即可,选择后有三种方案,域名白名单、授权IP、签名校验,一般我们会部署在服务器上,所以可以选择授权IP,这样方便一些;域名白名单和签名校验限制有些多,且我们这次对接主题也是以授权IP为主。保存后我们就能拿到一个Key,这里我们简称AK,下面开始对接Joe主题展示博友访客IP属地信息。添加主题调用方法2022.05.25:为了个人隐私,以下代码已去除城市和区县信息,仅显示国家和省 核心方法代码位置:Joe/core/function.php 在末尾添加以下代码/* 腾讯Lbs IP定位服务 */ function curl_tencentlbs_ip($ip) { //应用Key也就是上面所说的AK,修改成自己的Key即可 $key = 'XXX-XXX'; $url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$ip.'&key='.$key; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_HTTPGET, true); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36'); $content = curl_exec($ch); curl_close($ch); if($content) { $json = json_decode($content,true); if($json['status'] == 0 ) { $resjson = $json['result']['ad_info']; if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市') { return $resjson['nation'].$resjson['city']; } return $resjson['nation'].$resjson['province']; } } return ''; }上面调用接口后,处理以下国内的直辖市,这样就不会显示成北京市北京市了。修改主题评论相关代码评论代码位置:/Joe/public/comment.php需要修改的位置大概在末尾最后一个方法,位置112行。也可以在需要显示评论信息的位置插入下方嵌入点代码即可,我是把IP信息放在agent旁边了,这样不是特别显眼。<?php echo curl_tencentlbs_ip($comments->ip); ?>以下示例代码从96行到尾部<?php function threadedComments($comments, $options) { ?> <li class="comment-list__item"> <div class="comment-list__item-contain" id="<?php $comments->theId(); ?>"> <div class="term"> <img width="48" height="48" class="avatar lazyload" src="<?php _getAvatarLazyload() ?>" data-src="<?php _getAvatarByMail($comments->mail); ?>" alt="头像" /> <div class="content"> <div class="user"> <span class="author"><?php $comments->author(); ?></span> <?php if ($comments->authorId === $comments->ownerId) : ?> <i class="owner">作者</i> <?php endif; ?> <?php if ($comments->status === "waiting") : ?> <em class="waiting">(评论审核中...)</em> <?php endif; ?> <div class="agent"><?php echo curl_tencentlbs_ip($comments->ip); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?></div> </div> <div class="substance"> <?php _getParentReply($comments->parent) ?> <?php echo _parseCommentReply($comments->content); ?> </div> <div class="handle"> <time class="date" datetime="<?php $comments->date('Y-m-d'); ?>"><?php $comments->date('Y-m-d'); ?></time> <span class="reply joe_comment__reply" data-id="<?php $comments->theId(); ?>" data-coid="<?php $comments->coid(); ?>"> <i class="icon fa fa-pencil" aria-hidden="true"></i>回复 </span> </div> </div> </div> </div> <?php if ($comments->children) : ?> <div class="comment-list__item-children"> <?php $comments->threadedComments($options); ?> </div> <?php endif; ?> </li> <?php } ?>效果如下:其他博客主题,应该也可以适用。 -

-
 利用GitHub520提供hosts文件定时更新本地hosts文件 之前自己利用 Gitea 搭建了一个Git私服,镜像 GitHub 项目的时候经常无法访问,导致镜像失败。后来发现了一个不错的项目 GitHub520 ,只要去修改本地 hosts 文件就可以访问GitHub了。但是每次去修改服务器的 hosts 文件,就有些繁琐了。后来写一个脚本,并配合 Linux 的 Crontab 定时更新,完美解决问题。脚本内容#!/bin/bash # 定时更新GitHub Host内容 # 利用项目GitHub520提供Host文件定时更新本地Host # # # Author: xiaose # Email: [email protected] # Github: https://github.com/qingshanking # Date: 2021/08/23 sed -i '3,$d' /etc/hosts # 上述作用是从第三行开始 进行修改,保留系统自带的hosts内容 curl https://raw.hellogithub.com/hosts >> /etc/hosts # 拉取hosts文件 写入本地hosts项目详情Crontab定时任务[root@localhost ~]# crontab -e ## -e: 编辑crontab定时任务 ## -l: 查询crontab任务 ## -r: 删除当前用户所有的crontab任务12345 ## 每30分钟执行一次ModifyHost 修改hosts文件 */30 * * * * /root/ModifyHost.sh更多用法,可参考Linux Crontab 定时任务
利用GitHub520提供hosts文件定时更新本地hosts文件 之前自己利用 Gitea 搭建了一个Git私服,镜像 GitHub 项目的时候经常无法访问,导致镜像失败。后来发现了一个不错的项目 GitHub520 ,只要去修改本地 hosts 文件就可以访问GitHub了。但是每次去修改服务器的 hosts 文件,就有些繁琐了。后来写一个脚本,并配合 Linux 的 Crontab 定时更新,完美解决问题。脚本内容#!/bin/bash # 定时更新GitHub Host内容 # 利用项目GitHub520提供Host文件定时更新本地Host # # # Author: xiaose # Email: [email protected] # Github: https://github.com/qingshanking # Date: 2021/08/23 sed -i '3,$d' /etc/hosts # 上述作用是从第三行开始 进行修改,保留系统自带的hosts内容 curl https://raw.hellogithub.com/hosts >> /etc/hosts # 拉取hosts文件 写入本地hosts项目详情Crontab定时任务[root@localhost ~]# crontab -e ## -e: 编辑crontab定时任务 ## -l: 查询crontab任务 ## -r: 删除当前用户所有的crontab任务12345 ## 每30分钟执行一次ModifyHost 修改hosts文件 */30 * * * * /root/ModifyHost.sh更多用法,可参考Linux Crontab 定时任务