搜索到
5
篇与
前端
的结果
-

-
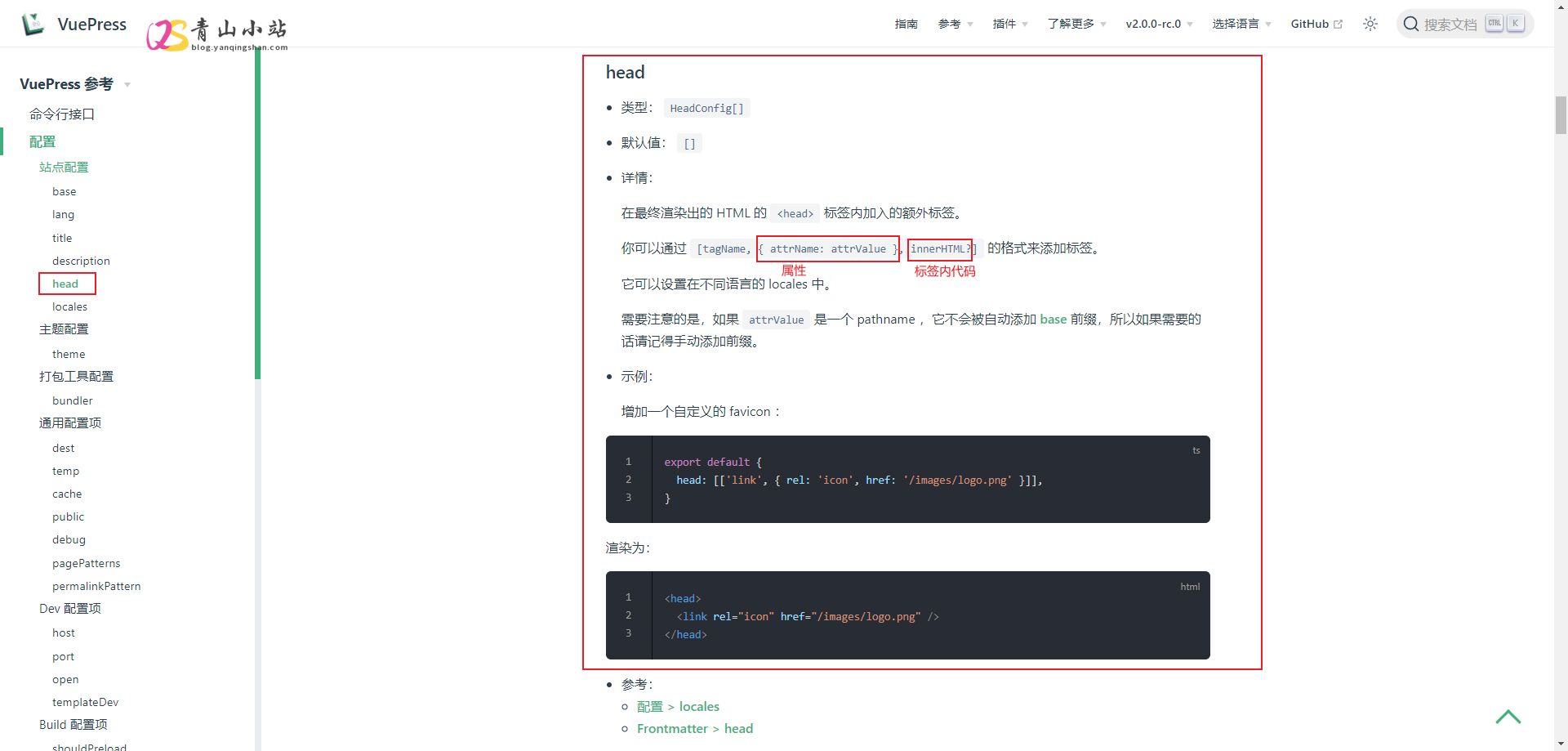
 VuePress 配置51LA/统计鸟统计代码 自从 语雀 付费和异常后,我也急需一款 Wiki知识手册 ,考虑了Hexo、GitBook、Docsify 等,感觉都各自有优缺点,最后选择了VuePress 2.0.0 搭建属于自己的私有化 Wiki知识手册 。使用过程中都还比较顺利,但是突然间发现跟其他 Vue 项目有点不太一样,少了一个 index.html ,这样不能在全局文件中引用/配置统计代码,刚好晚上在写知识手册的时候,看了一眼官方的说明文档,然后分享了一下统计代码,终于配置出来了。在全局 config.js 配置文件 head 参数中添加,就最终渲染出的 HTML 的 <head> 标签内加入的额外标签。但是之前一直添加不成功,后来分析了一下参数,这里以51LA为例。图上标注的红色就相当于红和绿就相当于第二个参数 { attrName: attrValue } ,而黄色就相当于最后一个参数 innerHTML? 那这样分析后,我们就可以这样写。head: [ ['script',{type:'text/javascript',src:'https://api.tongjiniao.com/c?_=***',async:''}], ['script',{charset:'UTF-8',id:'LA_COLLECT',src:'https://sdk.51.la/js-sdk-pro.min.js'}], ['script',{},'LA.init({id:"*****",ck:"*****",autoTrack:true,hashMode:true})'], ['script',{src: 'https://sdk.51.la/perf/js-sdk-perf.min.js',crossorigin:'anonymous'}], ['script',{},'new LingQue.Monitor().init({id:"******",sendSuspicious:true,sendSpaPv:true});'] ]第一个数组是统计鸟的,第二三数组是51LA的,第三四数组是51LA灵雀应用监控平台的。(注:其中官方的参数均使用**代替)至此,统计代码就安装完成了,如果要在 head 中引用其他脚本,也可以参考这样的写法。
VuePress 配置51LA/统计鸟统计代码 自从 语雀 付费和异常后,我也急需一款 Wiki知识手册 ,考虑了Hexo、GitBook、Docsify 等,感觉都各自有优缺点,最后选择了VuePress 2.0.0 搭建属于自己的私有化 Wiki知识手册 。使用过程中都还比较顺利,但是突然间发现跟其他 Vue 项目有点不太一样,少了一个 index.html ,这样不能在全局文件中引用/配置统计代码,刚好晚上在写知识手册的时候,看了一眼官方的说明文档,然后分享了一下统计代码,终于配置出来了。在全局 config.js 配置文件 head 参数中添加,就最终渲染出的 HTML 的 <head> 标签内加入的额外标签。但是之前一直添加不成功,后来分析了一下参数,这里以51LA为例。图上标注的红色就相当于红和绿就相当于第二个参数 { attrName: attrValue } ,而黄色就相当于最后一个参数 innerHTML? 那这样分析后,我们就可以这样写。head: [ ['script',{type:'text/javascript',src:'https://api.tongjiniao.com/c?_=***',async:''}], ['script',{charset:'UTF-8',id:'LA_COLLECT',src:'https://sdk.51.la/js-sdk-pro.min.js'}], ['script',{},'LA.init({id:"*****",ck:"*****",autoTrack:true,hashMode:true})'], ['script',{src: 'https://sdk.51.la/perf/js-sdk-perf.min.js',crossorigin:'anonymous'}], ['script',{},'new LingQue.Monitor().init({id:"******",sendSuspicious:true,sendSpaPv:true});'] ]第一个数组是统计鸟的,第二三数组是51LA的,第三四数组是51LA灵雀应用监控平台的。(注:其中官方的参数均使用**代替)至此,统计代码就安装完成了,如果要在 head 中引用其他脚本,也可以参考这样的写法。 -
 使用VuePress搭建Wiki静态网站 最近使用 语雀 做了一个知识手册,改版后只能会员才能分享,想着数据托管到第三方,还不如自建。参考了其他静态网站生成,最后决定使用 VuePress 来搭建。环境要求Node.js v16.19.0+搭建框架步骤 1: 创建并进入一个新目录mkdir wiki-book cd wiki-book步骤 2: 初始化项目npm init步骤 3: 将 VuePress 安装为本地依赖npm install -D vuepress@next步骤 4: 在 package.json 中添加一些 scripts{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } }步骤 5: 将默认的临时目录和缓存目录添加到 .gitignore 文件中echo 'node_modules' >> .gitignore echo '.temp' >> .gitignore echo '.cache' >> .gitignore步骤 6: 创建你的第一篇文档mkdir docs echo '# Hello VuePress' > docs/README.md步骤 7: 在本地启动服务器来开发你的文档网站npm run docs:devVuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。进阶配置启动上面项目后,会在docs 下会生成一个.vuepress 目录,我们在这个目录下创建一个config.js 文件。这个是 VuePress 站点的基本配置文件,在这个里面我们可以配置站点基础信息、插件、主题等。具体可以参考官方文档:配置信息这里我把常用的配置分享一下:import { defineUserConfig } from 'vuepress' //引入默认主题 import { defaultTheme } from '@vuepress/theme-default' export default defineUserConfig({ // 开发服务器的端口号 port: 8080, // 启动后打开浏览器 open: false, // 设置站点根路径 base: '/', // 站点的语言 lang: 'zh-CN', // 站点的标题 title: '知识手册', // 站点的描述 description: '站点的描述', // 默认主题配置 theme: defaultTheme({ // 默认颜色模式 colorMode: 'auto', // 是否启用切换颜色模式的功能 colorModeSwitch: true, // logo Logo 图片的 URL。 //logo: '' // 导航栏配置 navbar:[ ], // 侧边栏配置 sidebar:[ ] }) })打包配置运行 npm run docs:build 生成后的文件在 docs\.vuepress\dist 中,将这个文件压缩丢在服务器中,就可以打开了。一般只要支持 html 的web服务器都是可以的。这里不做过多描述。样例代码{cloud title="样例代码" type="lz" url="https://xiaose.lanzoum.com/b02ewqy8h" password="h39g"/}
使用VuePress搭建Wiki静态网站 最近使用 语雀 做了一个知识手册,改版后只能会员才能分享,想着数据托管到第三方,还不如自建。参考了其他静态网站生成,最后决定使用 VuePress 来搭建。环境要求Node.js v16.19.0+搭建框架步骤 1: 创建并进入一个新目录mkdir wiki-book cd wiki-book步骤 2: 初始化项目npm init步骤 3: 将 VuePress 安装为本地依赖npm install -D vuepress@next步骤 4: 在 package.json 中添加一些 scripts{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } }步骤 5: 将默认的临时目录和缓存目录添加到 .gitignore 文件中echo 'node_modules' >> .gitignore echo '.temp' >> .gitignore echo '.cache' >> .gitignore步骤 6: 创建你的第一篇文档mkdir docs echo '# Hello VuePress' > docs/README.md步骤 7: 在本地启动服务器来开发你的文档网站npm run docs:devVuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。进阶配置启动上面项目后,会在docs 下会生成一个.vuepress 目录,我们在这个目录下创建一个config.js 文件。这个是 VuePress 站点的基本配置文件,在这个里面我们可以配置站点基础信息、插件、主题等。具体可以参考官方文档:配置信息这里我把常用的配置分享一下:import { defineUserConfig } from 'vuepress' //引入默认主题 import { defaultTheme } from '@vuepress/theme-default' export default defineUserConfig({ // 开发服务器的端口号 port: 8080, // 启动后打开浏览器 open: false, // 设置站点根路径 base: '/', // 站点的语言 lang: 'zh-CN', // 站点的标题 title: '知识手册', // 站点的描述 description: '站点的描述', // 默认主题配置 theme: defaultTheme({ // 默认颜色模式 colorMode: 'auto', // 是否启用切换颜色模式的功能 colorModeSwitch: true, // logo Logo 图片的 URL。 //logo: '' // 导航栏配置 navbar:[ ], // 侧边栏配置 sidebar:[ ] }) })打包配置运行 npm run docs:build 生成后的文件在 docs\.vuepress\dist 中,将这个文件压缩丢在服务器中,就可以打开了。一般只要支持 html 的web服务器都是可以的。这里不做过多描述。样例代码{cloud title="样例代码" type="lz" url="https://xiaose.lanzoum.com/b02ewqy8h" password="h39g"/} -

-
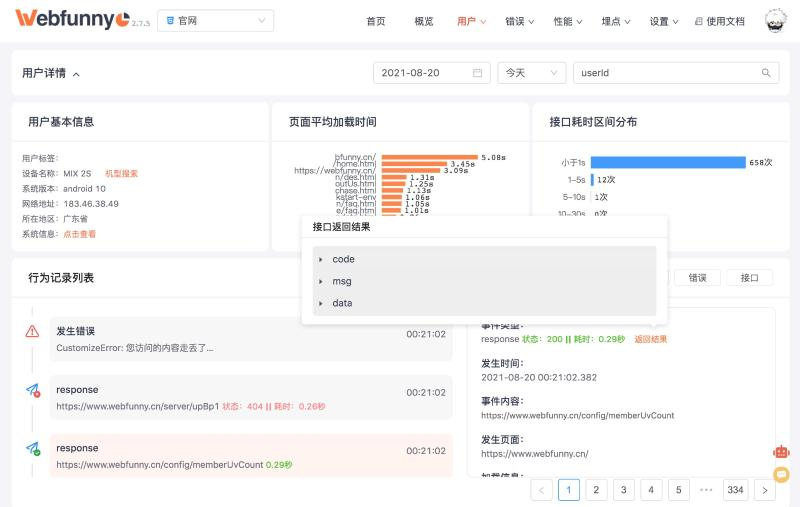
 Webfunny酷炫前端监控系统 前段时间发现一个不错的前端监控系统,支持用户细查、错误分析、接口分析、性能分析、流量分析、健康分析、上线安全监测等,对于前端追寻错误日志,还原错误场景有很大的帮助。跟随小编一起来了解并部署一套吧。用户细查用户细查旨在记录用户的每一步行为和操作记录,为开发者提供复现线上问题的可能。行为记录包括,浏览,点击,Js代码报错,接口请求的耗时、报错以及接口返回值等等,所有在前端产生的记录我们都会尽力记录下来,这样我们就可以轻松复现用户的问题,前端、后端、测试也都无需再扯皮了。错误分析错误分析主要是在两个维度,一个是JS代码错误,一个自定义错误。Js错误是通过window.onerror进行捕获的,而通过console.error打印出来的我们都认为是自定义错误。因为前端大部分的错误都是通过这两种方式捕获的,所以需要对这两种错误进行精细化分析。接口分析很多小伙伴都认为接口好像跟前端没有太大关系,接口日志的分析和查询应该交给后端,可现实中真的是这样吗。正常情况下,后端都是反感存接口返回值的,一个是日志存储量非常大,一个是后端调用的链路很长。而对于前端来说,只需要关心最后的结果,所以前端对接口的监控是非常合适的,我们可以快速定位到是不是接口的问题。性能分析性能分析也是很多前端朋友关注的重要功能,因为前端页面性能直接影响用户体验。如,页面加载耗时,Dom解析耗时,接口请求耗时,接口成功率等。健康分析如大家所知,监控系统会对前端项目的各种数据进行分析,但是大部分的监控系统都不会对项目的整体状况进行分析和评估。所以我们增加了一个健康分的统计功能,让大家对项目的健康状况有一个直观的了解。上线安全监测如大家所知,监控系统会监控线上应用的各项指标,如,错误,白屏,耗时等等,但是仔细一想,即使有这些监控,我们也不一定能够保证线上的应用是安全的,为什么呢?比如,当你上线了某个功能后,页面一切正常,但是某个流程无法进行了,这时候各项监控系统都不会有任何感知,即使你感知到,那也是一、两个小时之后的事情了,对于流量较大的应用来说,这个损失可不小。时间越长,开发者也要承担越大的责任。所以,webfunny的实时流量大屏幕,我们针对前端最关键的12大指标进行实时监控,让你在上线后的半小时内能够实时了解各项指标的变化趋势,来判断上线是否安全部署$ git clone https://github.com/a597873885/webfunny_monitor.git ## 国内地址 $ git clone https://gitee.com/webfunnyMonitor/webfunny_monitor.git ## 进入项目目录 $ cd webfunny_monitor ## 切换淘宝镜像源 $ npm config set registry http://registry.npm.taobao.org/ ## 如果没有pm2 可执行下面命令 $ npm install pm2 -g ## 初始化并安装 $ npm run init && npm install ## 修改数据库文件 $ cd bin/mysqlConfig.js ## 修改以下文件变更数据库 ------ module.exports = { write: { ip: 'xxx.xxx.xxx.xxx', // 远程ip地址 port: '3306', // 端口号 dataBaseName: 'webfunny_db', // 数据库名 userName: 'root', // 用户名 password: '123456' // 密码 } } ------ ## 运行项目 $ npm run prd ## 访问:http://localhost:8010/webfunny/register.html?type=1 ## 部署完成有需要的小伙伴,可以试试,效果和功能还不错。{dotted startColor="#ff6c6c" endColor="#1989fa"/}项目地址官网演示地址GitHub开源地址Gitee开源地址
Webfunny酷炫前端监控系统 前段时间发现一个不错的前端监控系统,支持用户细查、错误分析、接口分析、性能分析、流量分析、健康分析、上线安全监测等,对于前端追寻错误日志,还原错误场景有很大的帮助。跟随小编一起来了解并部署一套吧。用户细查用户细查旨在记录用户的每一步行为和操作记录,为开发者提供复现线上问题的可能。行为记录包括,浏览,点击,Js代码报错,接口请求的耗时、报错以及接口返回值等等,所有在前端产生的记录我们都会尽力记录下来,这样我们就可以轻松复现用户的问题,前端、后端、测试也都无需再扯皮了。错误分析错误分析主要是在两个维度,一个是JS代码错误,一个自定义错误。Js错误是通过window.onerror进行捕获的,而通过console.error打印出来的我们都认为是自定义错误。因为前端大部分的错误都是通过这两种方式捕获的,所以需要对这两种错误进行精细化分析。接口分析很多小伙伴都认为接口好像跟前端没有太大关系,接口日志的分析和查询应该交给后端,可现实中真的是这样吗。正常情况下,后端都是反感存接口返回值的,一个是日志存储量非常大,一个是后端调用的链路很长。而对于前端来说,只需要关心最后的结果,所以前端对接口的监控是非常合适的,我们可以快速定位到是不是接口的问题。性能分析性能分析也是很多前端朋友关注的重要功能,因为前端页面性能直接影响用户体验。如,页面加载耗时,Dom解析耗时,接口请求耗时,接口成功率等。健康分析如大家所知,监控系统会对前端项目的各种数据进行分析,但是大部分的监控系统都不会对项目的整体状况进行分析和评估。所以我们增加了一个健康分的统计功能,让大家对项目的健康状况有一个直观的了解。上线安全监测如大家所知,监控系统会监控线上应用的各项指标,如,错误,白屏,耗时等等,但是仔细一想,即使有这些监控,我们也不一定能够保证线上的应用是安全的,为什么呢?比如,当你上线了某个功能后,页面一切正常,但是某个流程无法进行了,这时候各项监控系统都不会有任何感知,即使你感知到,那也是一、两个小时之后的事情了,对于流量较大的应用来说,这个损失可不小。时间越长,开发者也要承担越大的责任。所以,webfunny的实时流量大屏幕,我们针对前端最关键的12大指标进行实时监控,让你在上线后的半小时内能够实时了解各项指标的变化趋势,来判断上线是否安全部署$ git clone https://github.com/a597873885/webfunny_monitor.git ## 国内地址 $ git clone https://gitee.com/webfunnyMonitor/webfunny_monitor.git ## 进入项目目录 $ cd webfunny_monitor ## 切换淘宝镜像源 $ npm config set registry http://registry.npm.taobao.org/ ## 如果没有pm2 可执行下面命令 $ npm install pm2 -g ## 初始化并安装 $ npm run init && npm install ## 修改数据库文件 $ cd bin/mysqlConfig.js ## 修改以下文件变更数据库 ------ module.exports = { write: { ip: 'xxx.xxx.xxx.xxx', // 远程ip地址 port: '3306', // 端口号 dataBaseName: 'webfunny_db', // 数据库名 userName: 'root', // 用户名 password: '123456' // 密码 } } ------ ## 运行项目 $ npm run prd ## 访问:http://localhost:8010/webfunny/register.html?type=1 ## 部署完成有需要的小伙伴,可以试试,效果和功能还不错。{dotted startColor="#ff6c6c" endColor="#1989fa"/}项目地址官网演示地址GitHub开源地址Gitee开源地址