前段时间发现一个不错的前端监控系统,支持用户细查、错误分析、接口分析、性能分析、流量分析、健康分析、上线安全监测等,对于前端追寻错误日志,还原错误场景有很大的帮助。跟随小编一起来了解并部署一套吧。
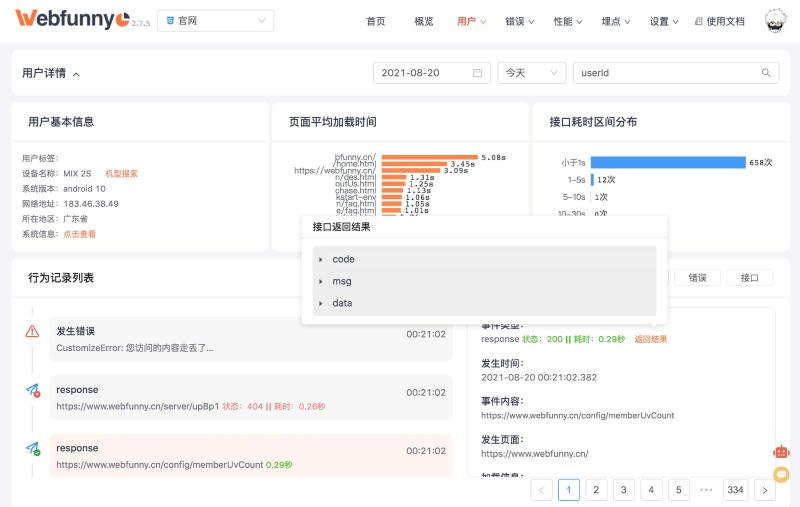
用户细查
用户细查旨在记录用户的每一步行为和操作记录,为开发者提供复现线上问题的可能。行为记录包括,浏览,点击,Js代码报错,接口请求的耗时、报错以及接口返回值等等,所有在前端产生的记录我们都会尽力记录下来,这样我们就可以轻松复现用户的问题,前端、后端、测试也都无需再扯皮了。
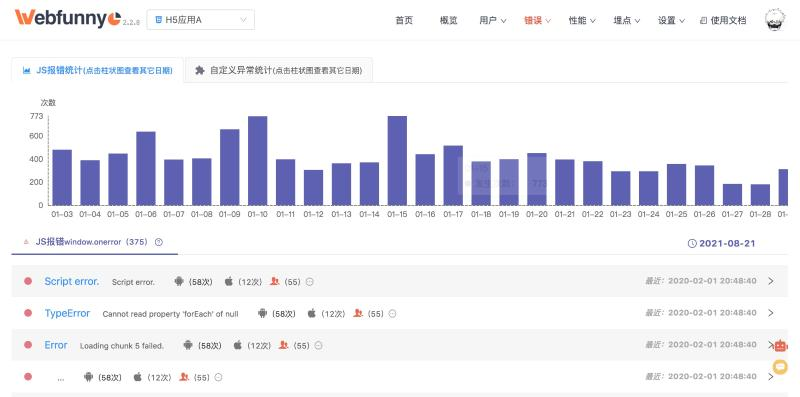
错误分析
错误分析主要是在两个维度,一个是JS代码错误,一个自定义错误。Js错误是通过window.onerror进行捕获的,而通过console.error打印出来的我们都认为是自定义错误。因为前端大部分的错误都是通过这两种方式捕获的,所以需要对这两种错误进行精细化分析。
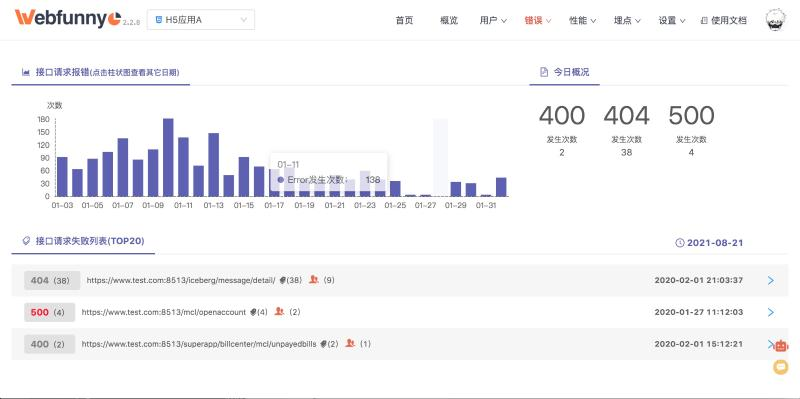
接口分析
很多小伙伴都认为接口好像跟前端没有太大关系,接口日志的分析和查询应该交给后端,可现实中真的是这样吗。正常情况下,后端都是反感存接口返回值的,一个是日志存储量非常大,一个是后端调用的链路很长。而对于前端来说,只需要关心最后的结果,所以前端对接口的监控是非常合适的,我们可以快速定位到是不是接口的问题。
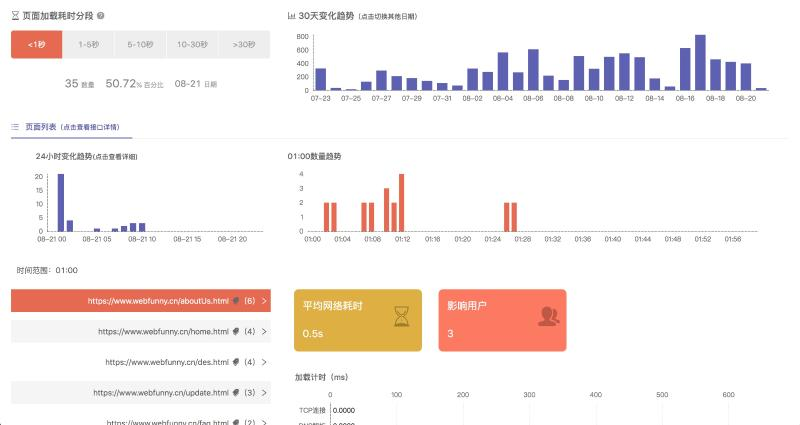
性能分析
性能分析也是很多前端朋友关注的重要功能,因为前端页面性能直接影响用户体验。如,页面加载耗时,Dom解析耗时,接口请求耗时,接口成功率等。
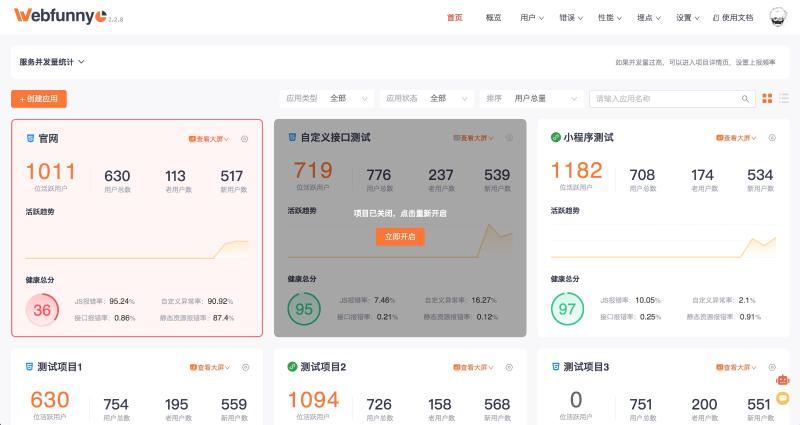
健康分析
如大家所知,监控系统会对前端项目的各种数据进行分析,但是大部分的监控系统都不会对项目的整体状况进行分析和评估。所以我们增加了一个健康分的统计功能,让大家对项目的健康状况有一个直观的了解。
上线安全监测
如大家所知,监控系统会监控线上应用的各项指标,如,错误,白屏,耗时等等,但是仔细一想,即使有这些监控,我们也不一定能够保证线上的应用是安全的,为什么呢?
比如,当你上线了某个功能后,页面一切正常,但是某个流程无法进行了,这时候各项监控系统都不会有任何感知,即使你感知到,那也是一、两个小时之后的事情了,对于流量较大的应用来说,这个损失可不小。时间越长,开发者也要承担越大的责任。
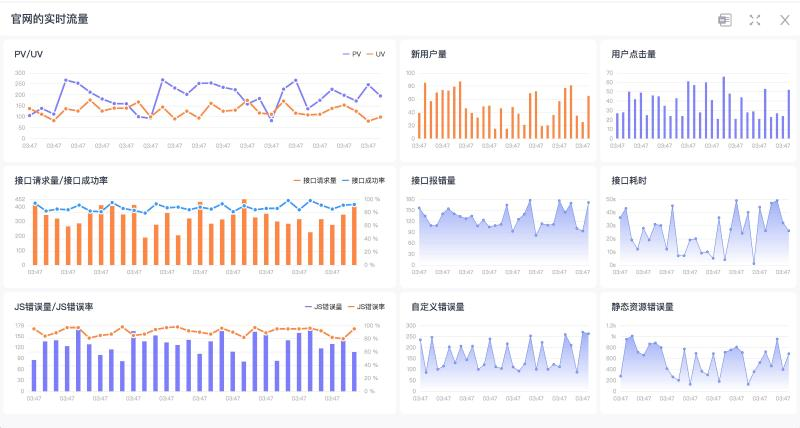
所以,webfunny的实时流量大屏幕,我们针对前端最关键的12大指标进行实时监控,让你在上线后的半小时内能够实时了解各项指标的变化趋势,来判断上线是否安全

部署
$ git clone https://github.com/a597873885/webfunny_monitor.git
## 国内地址
$ git clone https://gitee.com/webfunnyMonitor/webfunny_monitor.git
## 进入项目目录
$ cd webfunny_monitor
## 切换淘宝镜像源
$ npm config set registry http://registry.npm.taobao.org/
## 如果没有pm2 可执行下面命令
$ npm install pm2 -g
## 初始化并安装
$ npm run init && npm install
## 修改数据库文件
$ cd bin/mysqlConfig.js
## 修改以下文件变更数据库
------
module.exports = {
write: {
ip: 'xxx.xxx.xxx.xxx', // 远程ip地址
port: '3306', // 端口号
dataBaseName: 'webfunny_db', // 数据库名
userName: 'root', // 用户名
password: '123456' // 密码
}
}
------
## 运行项目
$ npm run prd
## 访问:http://localhost:8010/webfunny/register.html?type=1
## 部署完成有需要的小伙伴,可以试试,效果和功能还不错。






不错不错,感谢分享,有空我研究下。
之前用的netdata,这个看起来挺不错的
之前还看到一个开源的也不错。