搜索到
38
篇与
其他
的结果
-
 IOS18.4体验5G-A:探索下一代移动网络体验 随着科技的不断进步,移动通信技术也在持续演进。最近收到IOS 18.4推送,这一版本特别针对即将在全球范围内逐步推广的5G Advanced(简称5G-A)网络进行了优化。5G-A作为5G技术的升级版,不仅继承了前者的高速度和低延迟特性,还在速度上有了显著提升。iOS 18.4通过优化系统底层协议栈,使得设备能够更好地利用5G-A提供的更高带宽。用户在下载大型文件、观看4K甚至8K视频时会感受到前所未有的流畅体验。此外,得益于5G-A更低的延迟,实时在线游戏的响应时间也大大缩短,为玩家提供了更加沉浸的游戏环境。现在来看看实际效果,没开5G-A套餐的情况下能达到500M。
IOS18.4体验5G-A:探索下一代移动网络体验 随着科技的不断进步,移动通信技术也在持续演进。最近收到IOS 18.4推送,这一版本特别针对即将在全球范围内逐步推广的5G Advanced(简称5G-A)网络进行了优化。5G-A作为5G技术的升级版,不仅继承了前者的高速度和低延迟特性,还在速度上有了显著提升。iOS 18.4通过优化系统底层协议栈,使得设备能够更好地利用5G-A提供的更高带宽。用户在下载大型文件、观看4K甚至8K视频时会感受到前所未有的流畅体验。此外,得益于5G-A更低的延迟,实时在线游戏的响应时间也大大缩短,为玩家提供了更加沉浸的游戏环境。现在来看看实际效果,没开5G-A套餐的情况下能达到500M。 -

-
 (限量)体验华为云开发者空间云桌面 今天偶然看到信息流推送"华为云可领取开发者空间云桌面",就点开看了看并开始试用。使用说明进入主机桌面前云主机在领取后,首次进入前会初始化云端资源,大约需要3分钟。点击进入桌面,加载云端系统桌面,需要大约1分钟的等待时间。请将您自己电脑的输入法切换成英文,以便在云主机内能够正常输入进入主机桌面后进入主机后,初始默认可使用时长为15小时,剩余时长小于10分钟后,可以点击延时按钮继续使用。为了保证数据的隐私安全,本地主机和云主机之间的数据传输通过安全剪贴板来传输。云主机内提供了关机操作,为避免时长额度浪费,在您不用的时候请关机。如果您长时间未使用云主机,我们将对资源进行回收,以服务更多的开发者。当前功能为“限量体验”阶段。系统配置Ubuntu系统,2C4G,5GB存储空间,有效期15小时,不足10分钟时可续期。不需要使用时可关机节省时间,长期闲置资源将会被回收。单独跑Java项目还是有些卡,建议优化一下 CodeArts IDE. 跑跑前端还是可以的。体验(领取)地址https://developer.huaweicloud.com/space/devportal/desktop
(限量)体验华为云开发者空间云桌面 今天偶然看到信息流推送"华为云可领取开发者空间云桌面",就点开看了看并开始试用。使用说明进入主机桌面前云主机在领取后,首次进入前会初始化云端资源,大约需要3分钟。点击进入桌面,加载云端系统桌面,需要大约1分钟的等待时间。请将您自己电脑的输入法切换成英文,以便在云主机内能够正常输入进入主机桌面后进入主机后,初始默认可使用时长为15小时,剩余时长小于10分钟后,可以点击延时按钮继续使用。为了保证数据的隐私安全,本地主机和云主机之间的数据传输通过安全剪贴板来传输。云主机内提供了关机操作,为避免时长额度浪费,在您不用的时候请关机。如果您长时间未使用云主机,我们将对资源进行回收,以服务更多的开发者。当前功能为“限量体验”阶段。系统配置Ubuntu系统,2C4G,5GB存储空间,有效期15小时,不足10分钟时可续期。不需要使用时可关机节省时间,长期闲置资源将会被回收。单独跑Java项目还是有些卡,建议优化一下 CodeArts IDE. 跑跑前端还是可以的。体验(领取)地址https://developer.huaweicloud.com/space/devportal/desktop -
 CentOS安全加固-IPV6禁止入站请求 之前家宽都申请到了动态公网IP,拥有动态公网IP后,顺手配置 IPV6 公网,且运营商竟然没有封V6的 80 和 443 端口。而且我试了都是可以正常访问,但是网上也有人说,拿来做网站有被封的风险,抱着合规、安全的态度,还是觉得继续使用V4的端口。V6全暴露还是有一定的安全风险,但也还要使用v6访问其他外网服务,所以研究一下如何关闭入站请求。配置防火墙策略禁止 udp 和 tcp 流量入站firewall-cmd --permanent --zone=public --add-rich-rule='rule family="ipv6" protocol value="tcp" source address="::/0" reject' firewall-cmd --permanent --zone=public --add-rich-rule='rule family="ipv6" protocol value="udp" source address="::/0" reject' firewall-cmd --reload这样就封了入站请求,加固了一下ipv6的安全。
CentOS安全加固-IPV6禁止入站请求 之前家宽都申请到了动态公网IP,拥有动态公网IP后,顺手配置 IPV6 公网,且运营商竟然没有封V6的 80 和 443 端口。而且我试了都是可以正常访问,但是网上也有人说,拿来做网站有被封的风险,抱着合规、安全的态度,还是觉得继续使用V4的端口。V6全暴露还是有一定的安全风险,但也还要使用v6访问其他外网服务,所以研究一下如何关闭入站请求。配置防火墙策略禁止 udp 和 tcp 流量入站firewall-cmd --permanent --zone=public --add-rich-rule='rule family="ipv6" protocol value="tcp" source address="::/0" reject' firewall-cmd --permanent --zone=public --add-rich-rule='rule family="ipv6" protocol value="udp" source address="::/0" reject' firewall-cmd --reload这样就封了入站请求,加固了一下ipv6的安全。 -
 Firefox 浏览器SSL错误“MOZILLA_PKIX_ERROR_REQUIRED_TLS_FEATURE_MISSING” 偶然用 Firefox 浏览器打开我运营的网站,发现SSL证书出现 "MOZILLA_PKIX_ERROR_REQUIRED_TLS_FEATURE_MISSING" 错误。经过搜索工具的排查,发现是申请证书时设置了 OCSP 。启用 OCSP 装订(TLS 证书状态查询扩展)后, 服务器在 TLS 握手时会发送事先缓存的在线证书状态协议(OCSP)响应,供用户验证,无需用户再向数字证书认证机构(CA)发送查询请求。OCSP 装订极大地提高了 TLS 握手效率,节省了用户验证时间。所以需要调整 Nginx 配置,在网站 Nginx 配置中添加以下配置信息:# 启用OCSP stapling ssl_stapling on; # 启用OCSP响应验证,OCSP信息响应适用的证书 ssl_stapling_verify on; # valid表示缓存5分钟,resolver_timeout表示网络超时时间 resolver 8.8.8.8 8.8.4.4 223.5.5.5 valid=300s; resolver_timeout 5s;配置完成后,验证以下 nginx 配置信息,重启即可。如果CDN也开启了HTTPS配置,则打开开关即可,如需其他配置。下图以腾讯云CDN为例。选择域名管理,单击域名右侧管理,即可进入域名配置页面 Https 配置中,可看到 OCSP 装订配置,默认情况下为关闭状态。
Firefox 浏览器SSL错误“MOZILLA_PKIX_ERROR_REQUIRED_TLS_FEATURE_MISSING” 偶然用 Firefox 浏览器打开我运营的网站,发现SSL证书出现 "MOZILLA_PKIX_ERROR_REQUIRED_TLS_FEATURE_MISSING" 错误。经过搜索工具的排查,发现是申请证书时设置了 OCSP 。启用 OCSP 装订(TLS 证书状态查询扩展)后, 服务器在 TLS 握手时会发送事先缓存的在线证书状态协议(OCSP)响应,供用户验证,无需用户再向数字证书认证机构(CA)发送查询请求。OCSP 装订极大地提高了 TLS 握手效率,节省了用户验证时间。所以需要调整 Nginx 配置,在网站 Nginx 配置中添加以下配置信息:# 启用OCSP stapling ssl_stapling on; # 启用OCSP响应验证,OCSP信息响应适用的证书 ssl_stapling_verify on; # valid表示缓存5分钟,resolver_timeout表示网络超时时间 resolver 8.8.8.8 8.8.4.4 223.5.5.5 valid=300s; resolver_timeout 5s;配置完成后,验证以下 nginx 配置信息,重启即可。如果CDN也开启了HTTPS配置,则打开开关即可,如需其他配置。下图以腾讯云CDN为例。选择域名管理,单击域名右侧管理,即可进入域名配置页面 Https 配置中,可看到 OCSP 装订配置,默认情况下为关闭状态。 -

-

-
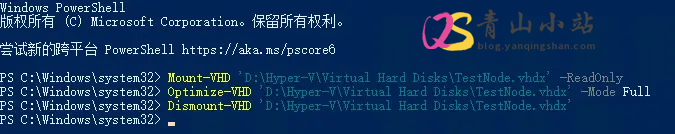
 Hyper-V虚拟机硬盘压缩 突然发现家里私有云磁盘不足了,停服后,使用Hyper-V自带的磁盘管理压缩一下磁盘,发现并没有什么变化。网上通用的都是使用自带工具,翻了翻很多资料,才发现可以使用 powershell 工具执行命令附加到Windows自带磁盘管理器,然后再压缩才会清理调占用的磁盘。Linux 虚拟机磁盘压缩linux 回收系统上未使用的空间操作前先清理系统中的垃圾文件,然后执行以下命令后再关闭虚拟机或者保存虚拟机(建议关闭虚拟机)fstrim -aHyper-V 服务器打开powershell执行以下命令(建议以管理员权限执行)# 只读方式附加到本地磁盘 Mount-VHD 'D:\Hyper-V\Virtual Hard Disks\TestNode.vhdx' -ReadOnly # 压缩硬盘空间 Optimize-VHD 'D:\Hyper-V\Virtual Hard Disks\TestNode.vhdx' -Mode Full # 卸载附加的磁盘 Dismount-VHD 'D:\Hyper-V\Virtual Hard Disks\TestNode.vhdx'Windows 虚拟机磁盘压缩操作前先清理系统中的垃圾文件,关闭虚拟机然后在hyper-v服务器执行以下命令Hyper-v 服务器打开 powershell 执行以下命令# 只读方式附加到本地磁盘 Mount-VHD "D:\Hyper-V\Virtual Hard Disks\ServiceServer.vhdx" -ReadOnly # 压缩硬盘空间 Optimize-VHD -Path "D:\Hyper-V\Virtual Hard Disks\ServiceServer.vhdx" -Mode Full # 卸载附加的磁盘 Dismount-VHD "D:\Hyper-V\Virtual Hard Disks\ServiceServer.vhdx"
Hyper-V虚拟机硬盘压缩 突然发现家里私有云磁盘不足了,停服后,使用Hyper-V自带的磁盘管理压缩一下磁盘,发现并没有什么变化。网上通用的都是使用自带工具,翻了翻很多资料,才发现可以使用 powershell 工具执行命令附加到Windows自带磁盘管理器,然后再压缩才会清理调占用的磁盘。Linux 虚拟机磁盘压缩linux 回收系统上未使用的空间操作前先清理系统中的垃圾文件,然后执行以下命令后再关闭虚拟机或者保存虚拟机(建议关闭虚拟机)fstrim -aHyper-V 服务器打开powershell执行以下命令(建议以管理员权限执行)# 只读方式附加到本地磁盘 Mount-VHD 'D:\Hyper-V\Virtual Hard Disks\TestNode.vhdx' -ReadOnly # 压缩硬盘空间 Optimize-VHD 'D:\Hyper-V\Virtual Hard Disks\TestNode.vhdx' -Mode Full # 卸载附加的磁盘 Dismount-VHD 'D:\Hyper-V\Virtual Hard Disks\TestNode.vhdx'Windows 虚拟机磁盘压缩操作前先清理系统中的垃圾文件,关闭虚拟机然后在hyper-v服务器执行以下命令Hyper-v 服务器打开 powershell 执行以下命令# 只读方式附加到本地磁盘 Mount-VHD "D:\Hyper-V\Virtual Hard Disks\ServiceServer.vhdx" -ReadOnly # 压缩硬盘空间 Optimize-VHD -Path "D:\Hyper-V\Virtual Hard Disks\ServiceServer.vhdx" -Mode Full # 卸载附加的磁盘 Dismount-VHD "D:\Hyper-V\Virtual Hard Disks\ServiceServer.vhdx" -
 svn迁移git仓库教程 项目交付、版本管理工具变更等情况下,迁移svn旧历史记录有很大必要,方便后续追踪文件的提交历史,文件修改记录比对等。git自带了从svn迁移至git的工具命令,可很好的对svn上的提交历史做迁移和映射,操作简单方便。但是初次接触不熟练,这里做一个总结和记录,内容尽量简单化。争取提供给刚刚接触git和准备迁移的用户一个简单易懂的方案。迁移流程图迁移教程这里分为两步来说明,第一步是比较简单迁移要件准备,已经准备好的用户可直接略过,直接进入第二步进行迁移操作。第一步:准备工作:① svn项目(SvnProject)地址及访问此svn项目权限账号: 地址:https://mytest.cn/svn/project/Example/ SvnProject / 账号:test/test@123② git新建一个仓库(如:GitProject)存放迁移项目 远程仓库地址:https://192.165.22.33/migrate/GitProject 账号/密码: my_test/mytest@123③ 待迁移svn项目有过提交记录的用户清单:如果具备①的svn账号又没有svn管理员权限,可以通过导出所有提交历史并用代码提取一下用户清单(开发人员都懂,不赘述)。获取到的用户清单为user1,user2,user3。创建文件users.txt,按如下格式存入svn账号与git账号的映射关系,“=”前为svn账号,“=”号后为git账号,尖括号为git用户的邮箱,尖括号及邮箱可无。注:如果有些用户已经离职了,其账号在git中没有,这里依然可以映射至不存在的git用户。如果SVN用户未全部列举,执行迁移时会报如下错误:报这个错误时可简单粗暴删除文件夹重新导出即可。④ :电脑上安装git客户端,客户端下载地址:https://www.git-scm.com/download/下载后安装客户端,安装及配置参考:https://blog.csdn.net/u013295518/article/details/78746007第二步:数据迁移一:导出svn记录到本地在你存放users.txt的同级目录新建一个文件,命名为你的项目名:GitProject右键文件空白处,单击Git Bash Here在bash界面,输入git拷贝命令:git svn clone https://mytest.cn/svn/project/Example/MyProject/ --no-metadata --authors-file=users.txt GitProject参数说明:git svn clone 是Git的迁移命令https://mytest.cn/svn/project/Example/MyProject/是svn服务器地址,注意需要到迁移项目的根目录一级--no-metadata 参数去除了svn上很多杂乱的参数信息,保留了清晰简洁的提交记录信息。-file=users.txt 为你的用户映射文件夹;GitProject是刚刚新建的空白项目名文件夹第一次操作,会多次要求账号密码:请注意每次提示信息,第一次密码输入是操作系统的用户密码,第二次为svn账号和密码,第三次为git的账号密码。注意按提示输入。第三步:关联git远程仓库执行cd GitProject进入迁移项目路径下:执行:git remote add origin [email protected]:migrate/GitProject.git后即已关联远程git仓库,执行可查看关联情况git remote –v未关联时:关联成功后:如果关联错了,可以使用 git remote rm origin删除错位关联后重新关联即可 git remote rm origin第四步:提交记录至gitsvn项目中的所有提交记录和历史版本都已经导出本地并关联了远程仓库,现在只需要将这些记录推送至远程仓库即可。执行git push -u origin master命令输入后需要输入git账号\密码执行成功后,就完成了整个迁移过程。登录git网站,可以看到空白仓库中多了很多提交记录和文件。引用资料:svn 迁移至git操作手册github推送项目常见错误fatal: remote origin already exists0Git 与其他系统 - Git 与 Subversion
svn迁移git仓库教程 项目交付、版本管理工具变更等情况下,迁移svn旧历史记录有很大必要,方便后续追踪文件的提交历史,文件修改记录比对等。git自带了从svn迁移至git的工具命令,可很好的对svn上的提交历史做迁移和映射,操作简单方便。但是初次接触不熟练,这里做一个总结和记录,内容尽量简单化。争取提供给刚刚接触git和准备迁移的用户一个简单易懂的方案。迁移流程图迁移教程这里分为两步来说明,第一步是比较简单迁移要件准备,已经准备好的用户可直接略过,直接进入第二步进行迁移操作。第一步:准备工作:① svn项目(SvnProject)地址及访问此svn项目权限账号: 地址:https://mytest.cn/svn/project/Example/ SvnProject / 账号:test/test@123② git新建一个仓库(如:GitProject)存放迁移项目 远程仓库地址:https://192.165.22.33/migrate/GitProject 账号/密码: my_test/mytest@123③ 待迁移svn项目有过提交记录的用户清单:如果具备①的svn账号又没有svn管理员权限,可以通过导出所有提交历史并用代码提取一下用户清单(开发人员都懂,不赘述)。获取到的用户清单为user1,user2,user3。创建文件users.txt,按如下格式存入svn账号与git账号的映射关系,“=”前为svn账号,“=”号后为git账号,尖括号为git用户的邮箱,尖括号及邮箱可无。注:如果有些用户已经离职了,其账号在git中没有,这里依然可以映射至不存在的git用户。如果SVN用户未全部列举,执行迁移时会报如下错误:报这个错误时可简单粗暴删除文件夹重新导出即可。④ :电脑上安装git客户端,客户端下载地址:https://www.git-scm.com/download/下载后安装客户端,安装及配置参考:https://blog.csdn.net/u013295518/article/details/78746007第二步:数据迁移一:导出svn记录到本地在你存放users.txt的同级目录新建一个文件,命名为你的项目名:GitProject右键文件空白处,单击Git Bash Here在bash界面,输入git拷贝命令:git svn clone https://mytest.cn/svn/project/Example/MyProject/ --no-metadata --authors-file=users.txt GitProject参数说明:git svn clone 是Git的迁移命令https://mytest.cn/svn/project/Example/MyProject/是svn服务器地址,注意需要到迁移项目的根目录一级--no-metadata 参数去除了svn上很多杂乱的参数信息,保留了清晰简洁的提交记录信息。-file=users.txt 为你的用户映射文件夹;GitProject是刚刚新建的空白项目名文件夹第一次操作,会多次要求账号密码:请注意每次提示信息,第一次密码输入是操作系统的用户密码,第二次为svn账号和密码,第三次为git的账号密码。注意按提示输入。第三步:关联git远程仓库执行cd GitProject进入迁移项目路径下:执行:git remote add origin [email protected]:migrate/GitProject.git后即已关联远程git仓库,执行可查看关联情况git remote –v未关联时:关联成功后:如果关联错了,可以使用 git remote rm origin删除错位关联后重新关联即可 git remote rm origin第四步:提交记录至gitsvn项目中的所有提交记录和历史版本都已经导出本地并关联了远程仓库,现在只需要将这些记录推送至远程仓库即可。执行git push -u origin master命令输入后需要输入git账号\密码执行成功后,就完成了整个迁移过程。登录git网站,可以看到空白仓库中多了很多提交记录和文件。引用资料:svn 迁移至git操作手册github推送项目常见错误fatal: remote origin already exists0Git 与其他系统 - Git 与 Subversion -