搜索到
3
篇与
vue
的结果
-

-
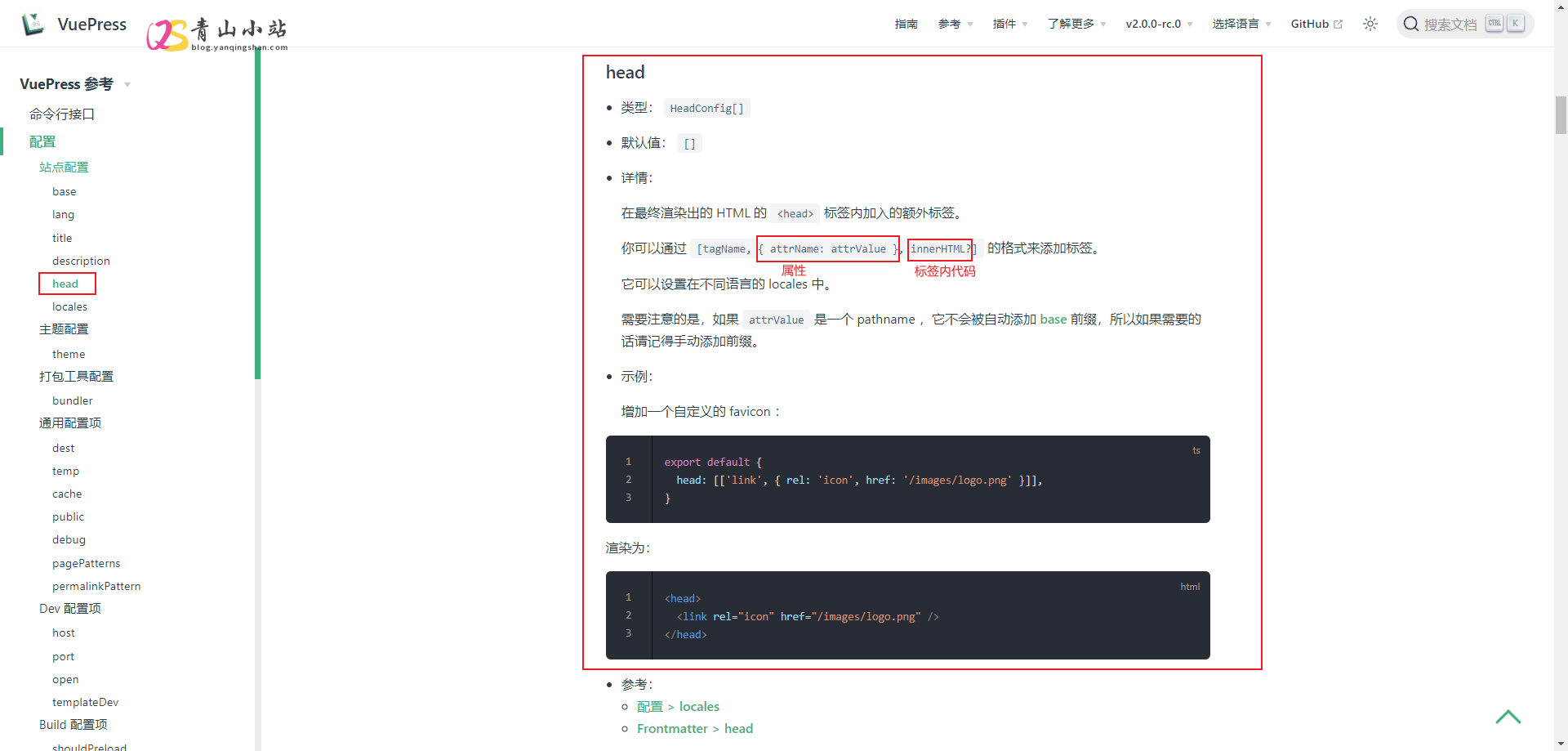
 VuePress 配置51LA/统计鸟统计代码 自从 语雀 付费和异常后,我也急需一款 Wiki知识手册 ,考虑了Hexo、GitBook、Docsify 等,感觉都各自有优缺点,最后选择了VuePress 2.0.0 搭建属于自己的私有化 Wiki知识手册 。使用过程中都还比较顺利,但是突然间发现跟其他 Vue 项目有点不太一样,少了一个 index.html ,这样不能在全局文件中引用/配置统计代码,刚好晚上在写知识手册的时候,看了一眼官方的说明文档,然后分享了一下统计代码,终于配置出来了。在全局 config.js 配置文件 head 参数中添加,就最终渲染出的 HTML 的 <head> 标签内加入的额外标签。但是之前一直添加不成功,后来分析了一下参数,这里以51LA为例。图上标注的红色就相当于红和绿就相当于第二个参数 { attrName: attrValue } ,而黄色就相当于最后一个参数 innerHTML? 那这样分析后,我们就可以这样写。head: [ ['script',{type:'text/javascript',src:'https://api.tongjiniao.com/c?_=***',async:''}], ['script',{charset:'UTF-8',id:'LA_COLLECT',src:'https://sdk.51.la/js-sdk-pro.min.js'}], ['script',{},'LA.init({id:"*****",ck:"*****",autoTrack:true,hashMode:true})'], ['script',{src: 'https://sdk.51.la/perf/js-sdk-perf.min.js',crossorigin:'anonymous'}], ['script',{},'new LingQue.Monitor().init({id:"******",sendSuspicious:true,sendSpaPv:true});'] ]第一个数组是统计鸟的,第二三数组是51LA的,第三四数组是51LA灵雀应用监控平台的。(注:其中官方的参数均使用**代替)至此,统计代码就安装完成了,如果要在 head 中引用其他脚本,也可以参考这样的写法。
VuePress 配置51LA/统计鸟统计代码 自从 语雀 付费和异常后,我也急需一款 Wiki知识手册 ,考虑了Hexo、GitBook、Docsify 等,感觉都各自有优缺点,最后选择了VuePress 2.0.0 搭建属于自己的私有化 Wiki知识手册 。使用过程中都还比较顺利,但是突然间发现跟其他 Vue 项目有点不太一样,少了一个 index.html ,这样不能在全局文件中引用/配置统计代码,刚好晚上在写知识手册的时候,看了一眼官方的说明文档,然后分享了一下统计代码,终于配置出来了。在全局 config.js 配置文件 head 参数中添加,就最终渲染出的 HTML 的 <head> 标签内加入的额外标签。但是之前一直添加不成功,后来分析了一下参数,这里以51LA为例。图上标注的红色就相当于红和绿就相当于第二个参数 { attrName: attrValue } ,而黄色就相当于最后一个参数 innerHTML? 那这样分析后,我们就可以这样写。head: [ ['script',{type:'text/javascript',src:'https://api.tongjiniao.com/c?_=***',async:''}], ['script',{charset:'UTF-8',id:'LA_COLLECT',src:'https://sdk.51.la/js-sdk-pro.min.js'}], ['script',{},'LA.init({id:"*****",ck:"*****",autoTrack:true,hashMode:true})'], ['script',{src: 'https://sdk.51.la/perf/js-sdk-perf.min.js',crossorigin:'anonymous'}], ['script',{},'new LingQue.Monitor().init({id:"******",sendSuspicious:true,sendSpaPv:true});'] ]第一个数组是统计鸟的,第二三数组是51LA的,第三四数组是51LA灵雀应用监控平台的。(注:其中官方的参数均使用**代替)至此,统计代码就安装完成了,如果要在 head 中引用其他脚本,也可以参考这样的写法。 -
 使用VuePress搭建Wiki静态网站 最近使用 语雀 做了一个知识手册,改版后只能会员才能分享,想着数据托管到第三方,还不如自建。参考了其他静态网站生成,最后决定使用 VuePress 来搭建。环境要求Node.js v16.19.0+搭建框架步骤 1: 创建并进入一个新目录mkdir wiki-book cd wiki-book步骤 2: 初始化项目npm init步骤 3: 将 VuePress 安装为本地依赖npm install -D vuepress@next步骤 4: 在 package.json 中添加一些 scripts{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } }步骤 5: 将默认的临时目录和缓存目录添加到 .gitignore 文件中echo 'node_modules' >> .gitignore echo '.temp' >> .gitignore echo '.cache' >> .gitignore步骤 6: 创建你的第一篇文档mkdir docs echo '# Hello VuePress' > docs/README.md步骤 7: 在本地启动服务器来开发你的文档网站npm run docs:devVuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。进阶配置启动上面项目后,会在docs 下会生成一个.vuepress 目录,我们在这个目录下创建一个config.js 文件。这个是 VuePress 站点的基本配置文件,在这个里面我们可以配置站点基础信息、插件、主题等。具体可以参考官方文档:配置信息这里我把常用的配置分享一下:import { defineUserConfig } from 'vuepress' //引入默认主题 import { defaultTheme } from '@vuepress/theme-default' export default defineUserConfig({ // 开发服务器的端口号 port: 8080, // 启动后打开浏览器 open: false, // 设置站点根路径 base: '/', // 站点的语言 lang: 'zh-CN', // 站点的标题 title: '知识手册', // 站点的描述 description: '站点的描述', // 默认主题配置 theme: defaultTheme({ // 默认颜色模式 colorMode: 'auto', // 是否启用切换颜色模式的功能 colorModeSwitch: true, // logo Logo 图片的 URL。 //logo: '' // 导航栏配置 navbar:[ ], // 侧边栏配置 sidebar:[ ] }) })打包配置运行 npm run docs:build 生成后的文件在 docs\.vuepress\dist 中,将这个文件压缩丢在服务器中,就可以打开了。一般只要支持 html 的web服务器都是可以的。这里不做过多描述。样例代码{cloud title="样例代码" type="lz" url="https://xiaose.lanzoum.com/b02ewqy8h" password="h39g"/}
使用VuePress搭建Wiki静态网站 最近使用 语雀 做了一个知识手册,改版后只能会员才能分享,想着数据托管到第三方,还不如自建。参考了其他静态网站生成,最后决定使用 VuePress 来搭建。环境要求Node.js v16.19.0+搭建框架步骤 1: 创建并进入一个新目录mkdir wiki-book cd wiki-book步骤 2: 初始化项目npm init步骤 3: 将 VuePress 安装为本地依赖npm install -D vuepress@next步骤 4: 在 package.json 中添加一些 scripts{ "scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } }步骤 5: 将默认的临时目录和缓存目录添加到 .gitignore 文件中echo 'node_modules' >> .gitignore echo '.temp' >> .gitignore echo '.cache' >> .gitignore步骤 6: 创建你的第一篇文档mkdir docs echo '# Hello VuePress' > docs/README.md步骤 7: 在本地启动服务器来开发你的文档网站npm run docs:devVuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。进阶配置启动上面项目后,会在docs 下会生成一个.vuepress 目录,我们在这个目录下创建一个config.js 文件。这个是 VuePress 站点的基本配置文件,在这个里面我们可以配置站点基础信息、插件、主题等。具体可以参考官方文档:配置信息这里我把常用的配置分享一下:import { defineUserConfig } from 'vuepress' //引入默认主题 import { defaultTheme } from '@vuepress/theme-default' export default defineUserConfig({ // 开发服务器的端口号 port: 8080, // 启动后打开浏览器 open: false, // 设置站点根路径 base: '/', // 站点的语言 lang: 'zh-CN', // 站点的标题 title: '知识手册', // 站点的描述 description: '站点的描述', // 默认主题配置 theme: defaultTheme({ // 默认颜色模式 colorMode: 'auto', // 是否启用切换颜色模式的功能 colorModeSwitch: true, // logo Logo 图片的 URL。 //logo: '' // 导航栏配置 navbar:[ ], // 侧边栏配置 sidebar:[ ] }) })打包配置运行 npm run docs:build 生成后的文件在 docs\.vuepress\dist 中,将这个文件压缩丢在服务器中,就可以打开了。一般只要支持 html 的web服务器都是可以的。这里不做过多描述。样例代码{cloud title="样例代码" type="lz" url="https://xiaose.lanzoum.com/b02ewqy8h" password="h39g"/}