上次偶然逛CSDN看到腾讯的LBS服务支持IP定位,而且还支持IPv6地址定位,这个是其他LBS供应商所不支持的(百度地图、高德地图),所有腾讯LBS服务还算良心。我们一步一步对接主题吧,今天先来申请应用AK。
注册账号
打开腾讯位置服务官网,点击登录,直接使用QQ登录或微信登录即可,如果单独注册需要输入手机号之类,麻烦的事情,但是使用QQ登录/微信登录后也需要校验一下手机号,但是个人信息不用填写太多。

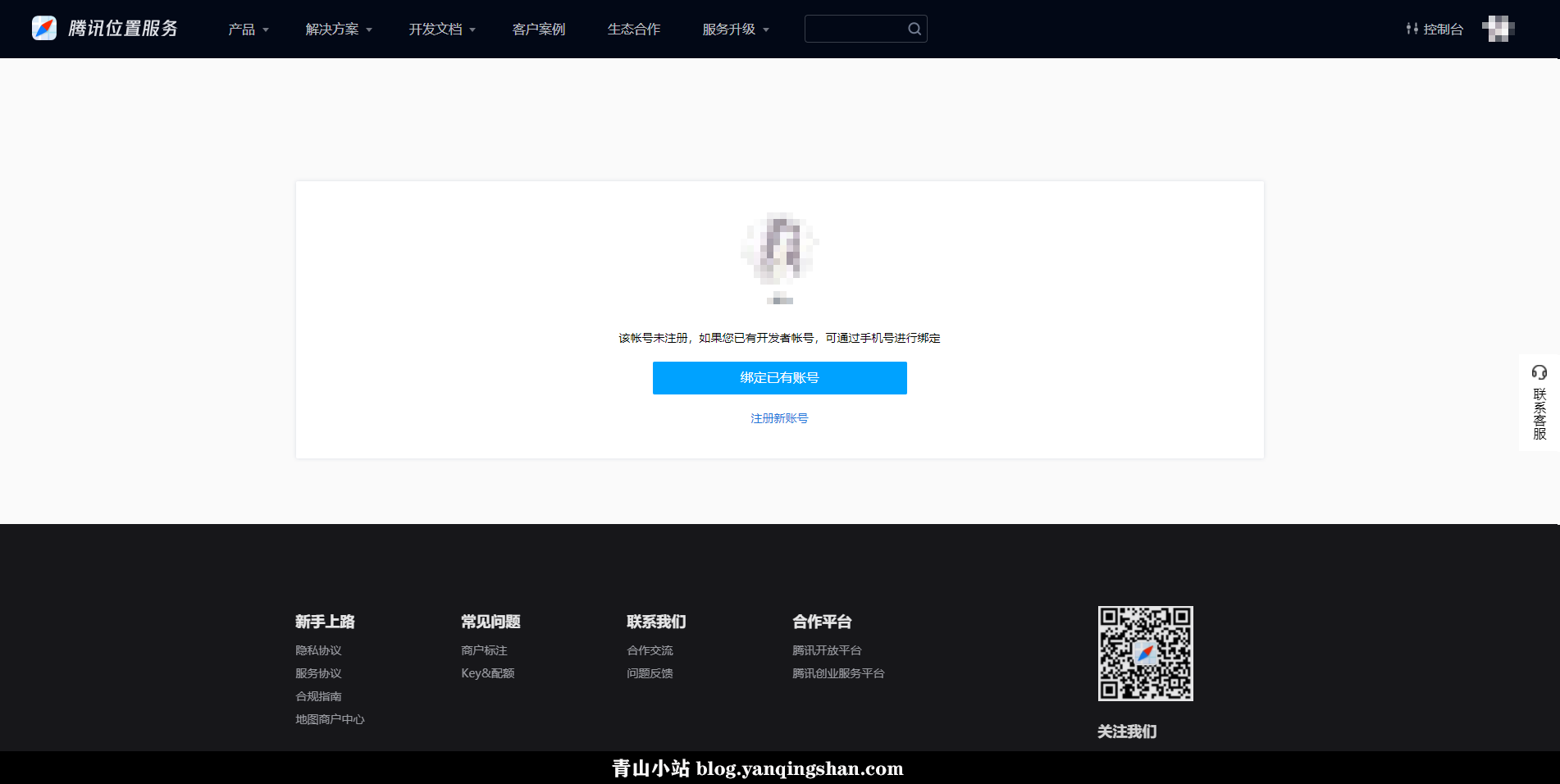
使用QQ登录/微信登录后会提示注册或绑定账号,这个时候我们直接选择注册账户即可。

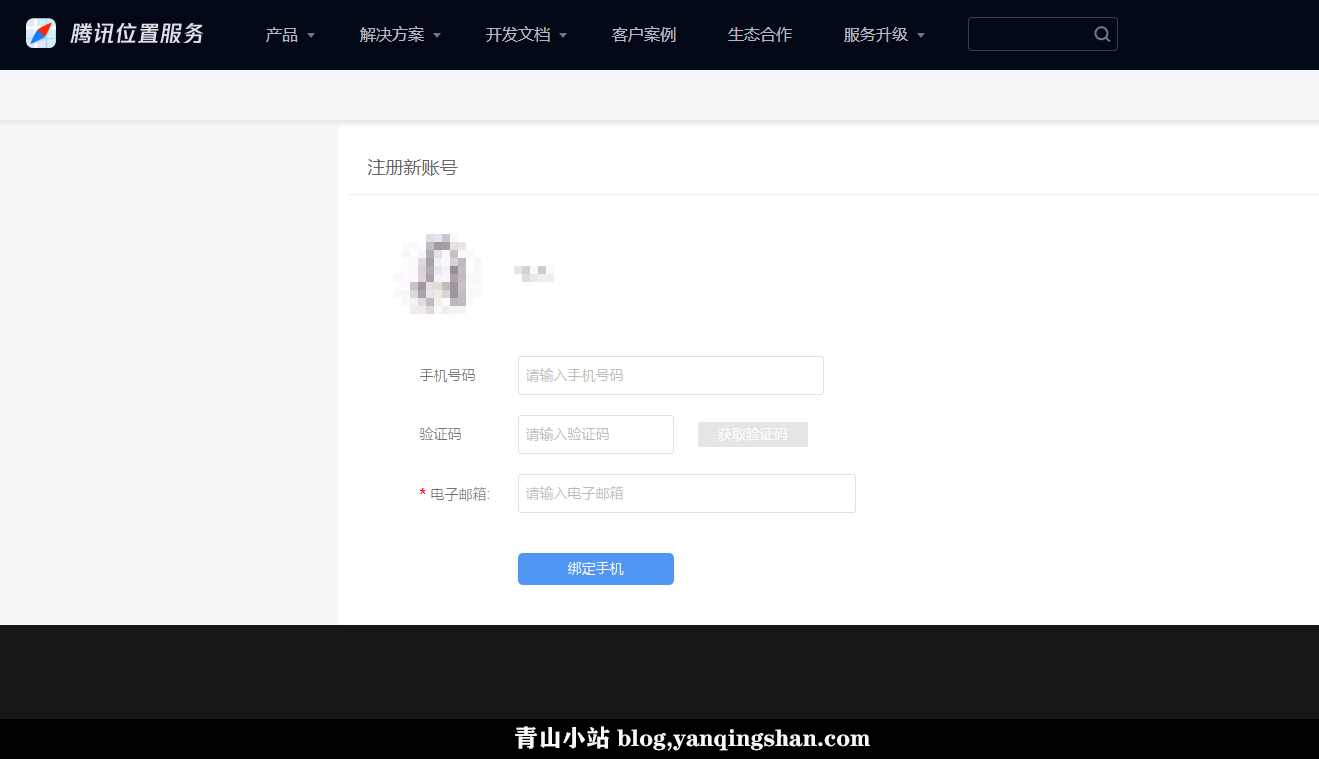
你看这样简单吧,输入手机号和邮箱就OK,不用填写过多信息,下次可以直接使用QQ或者微信登录即可。

创建应用
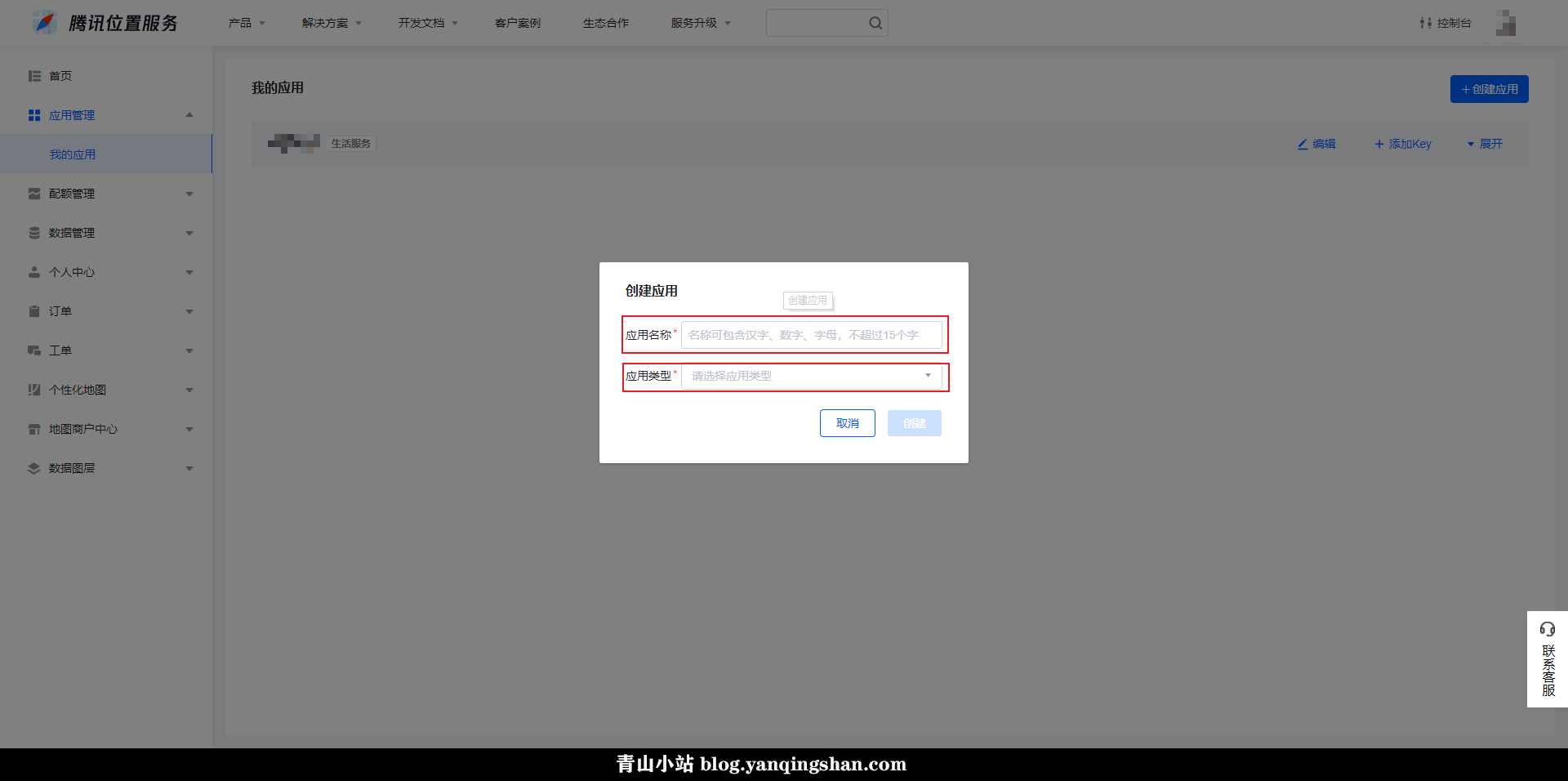
打开控制台,左侧有一个应用管理,点击后可创建应用,输入应用名称和应用类型即可,无需输入域名、备案信息啥的,所有这方便无需担心。

一个应用可以添加多个Key,一个Key每日可调用10000次,并发5次每秒。
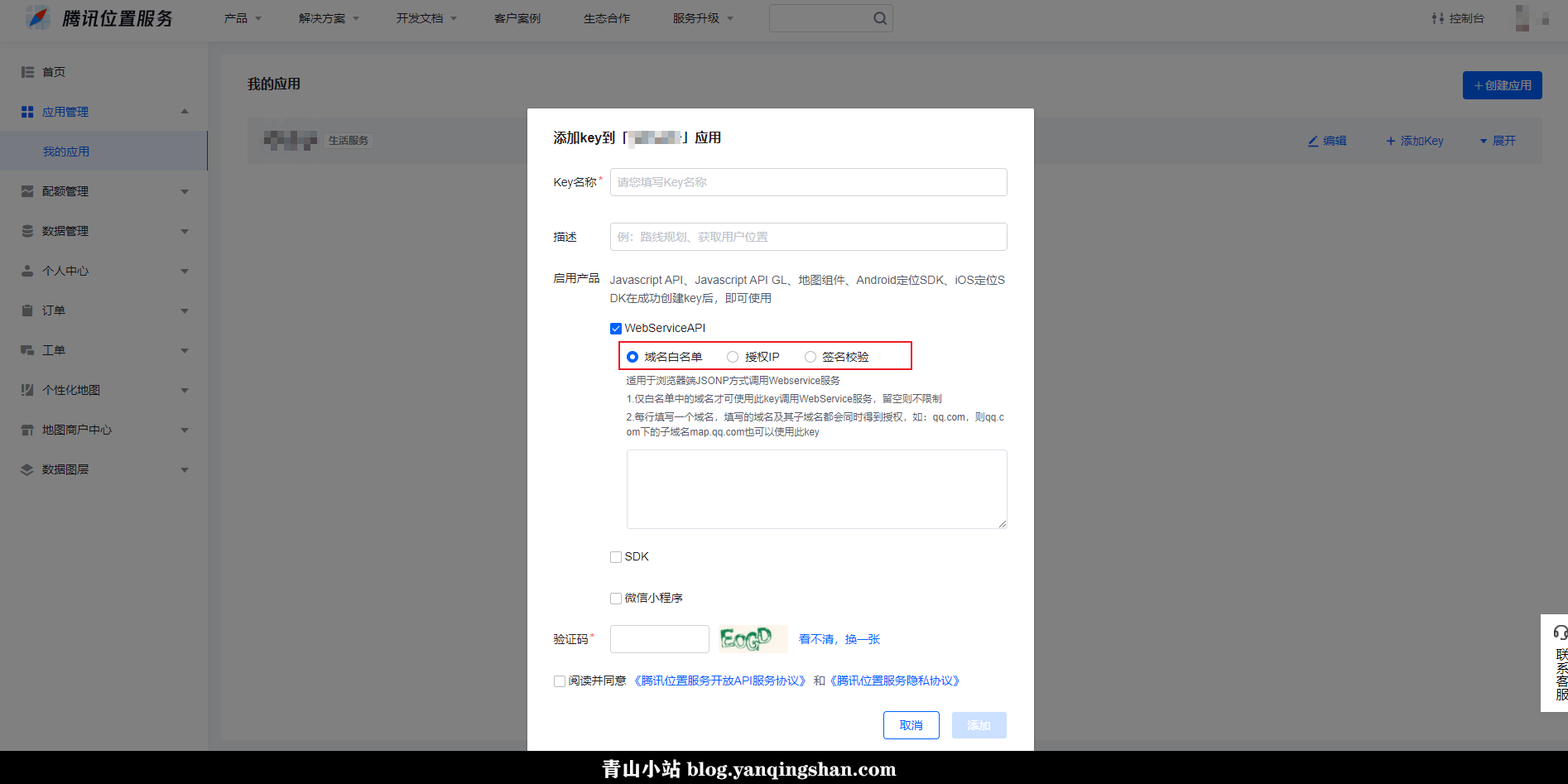
这时候我们选择WebService API服务即可,选择后有三种方案,域名白名单、授权IP、签名校验,一般我们会部署在服务器上,所以可以选择授权IP,这样方便一些;域名白名单和签名校验限制有些多,且我们这次对接主题也是以授权IP为主。
保存后我们就能拿到一个Key,这里我们简称AK,下面开始对接Joe主题展示博友访客IP属地信息。
添加主题调用方法
2022.05.25:为了个人隐私,以下代码已去除城市和区县信息,仅显示国家和省
核心方法代码位置:Joe/core/function.php 在末尾添加以下代码
/* 腾讯Lbs IP定位服务 */
function curl_tencentlbs_ip($ip) {
//应用Key也就是上面所说的AK,修改成自己的Key即可
$key = 'XXX-XXX';
$url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$ip.'&key='.$key;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_AUTOREFERER, 1);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_HTTPGET, true);
curl_setopt($ch, CURLOPT_REFERER, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36');
$content = curl_exec($ch);
curl_close($ch);
if($content) {
$json = json_decode($content,true);
if($json['status'] == 0 ) {
$resjson = $json['result']['ad_info'];
if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市') {
return $resjson['nation'].$resjson['city'];
}
return $resjson['nation'].$resjson['province'];
}
}
return '';
}上面调用接口后,处理以下国内的直辖市,这样就不会显示成北京市北京市了。
修改主题评论相关代码
评论代码位置:/Joe/public/comment.php
需要修改的位置大概在末尾最后一个方法,位置112行。
也可以在需要显示评论信息的位置插入下方嵌入点代码即可,我是把IP信息放在agent旁边了,这样不是特别显眼。
<?php echo curl_tencentlbs_ip($comments->ip); ?>
以下示例代码从96行到尾部
<?php
function threadedComments($comments, $options)
{ ?>
<li class="comment-list__item">
<div class="comment-list__item-contain" id="<?php $comments->theId(); ?>">
<div class="term">
<img width="48" height="48" class="avatar lazyload" src="<?php _getAvatarLazyload() ?>" data-src="<?php _getAvatarByMail($comments->mail); ?>" alt="头像" />
<div class="content">
<div class="user">
<span class="author"><?php $comments->author(); ?></span>
<?php if ($comments->authorId === $comments->ownerId) : ?>
<i class="owner">作者</i>
<?php endif; ?>
<?php if ($comments->status === "waiting") : ?>
<em class="waiting">(评论审核中...)</em>
<?php endif; ?>
<div class="agent"><?php echo curl_tencentlbs_ip($comments->ip); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?></div>
</div>
<div class="substance">
<?php _getParentReply($comments->parent) ?>
<?php echo _parseCommentReply($comments->content); ?>
</div>
<div class="handle">
<time class="date" datetime="<?php $comments->date('Y-m-d'); ?>"><?php $comments->date('Y-m-d'); ?></time>
<span class="reply joe_comment__reply" data-id="<?php $comments->theId(); ?>" data-coid="<?php $comments->coid(); ?>">
<i class="icon fa fa-pencil" aria-hidden="true"></i>回复
</span>
</div>
</div>
</div>
</div>
<?php if ($comments->children) : ?>
<div class="comment-list__item-children">
<?php $comments->threadedComments($options); ?>
</div>
<?php endif; ?>
</li>
<?php } ?>效果如下:
其他博客主题,应该也可以适用。






为什么我按照教程走完了还是没效果
已经跟风添加上。谢谢大佬。
大佬 刚试了全显示服务器ip
不错,学到了,等有时间也折腾一下。
顺便问一句,有没有精确到社区的IP地址功能?
为什么要精确到小区呢?我这边了解到ipip提供的有商业版IP库,如有需要,可以了解一下。
以前用腾讯地图,但是腾讯地图有一些问题,换到了高德,要是高德也有这种功能就好了
高德地图不支持IPV6,目前几个LBS服务只有腾讯支持。
遇到一个问题 不知道为什么 在我博客的评论有时会获取不到IP 需要刷新一下或者几下 但是仍是不能全部显示 会有个别评论显示不出IP或是获取不到IP
感觉是腾讯服务的问题
并发问题,优化文章还没更新呢
显示到市就好 太精确反而不美
已采纳。
我在pigeon主题也添加了IP显示 用你的方法! 太具普适性了 点赞
点赞
我发现我的显示到区 我没改 不过那个博客没人访问
上次找了一个ty的插件展示这个功能,有些主题更新太快,添加代码的话,一更新就又得从新添加了
每次更新,我都是文件对比合并,还好吧,代码丢Git后就更方便了。
您看我的网站,2019年12月31日之前的评论可以正常显示IP,2020年1月1日之后的评论全部显示为“本机地址”,你知道是为什么吗?
已联系远程解决
所以是出啥问题了
typecho系统缺文件
你这个回复显示好慢 刚回复就收到了邮件 现在才看到网站显示
因为套了CDN加速,有缓存问题。
原来如此 看到好几个都这样
感谢博主耐心热心的帮我解决了问题
这个自定义显示很方便了
写库后,不用频繁调用API,这样既节省了API额度,还优化了页面访问速度。
精确到市就差不多了
已更新,觉得显示的太详细有些泄露隐私,目前已更新为“国家+省”
移动端好像不显示
把手机横屏就显示了
主题默认移动端不显示agent相关信息
现在“显示IP”又成个热门话题了。
是啊,这个也是曾经博客圈的热度。
之前折腾过ip,后来嫌太花俏就关了,结果现在各大平台又火了
接IP火后,还有代理池。
非常实用。
这就加上
666
我的Joe主题还没修 默认图片还在jsd 周末看牙给忘了 这个功能加上 哪个站点没人 不担心其他
我都以为你已经不用joe了
能访问就是在用 前天加了IP地址 修了jsd
不错,赞一个!
哈哈,就是爱折腾。