搜索到
219
篇与
萧瑟
的结果
-

-
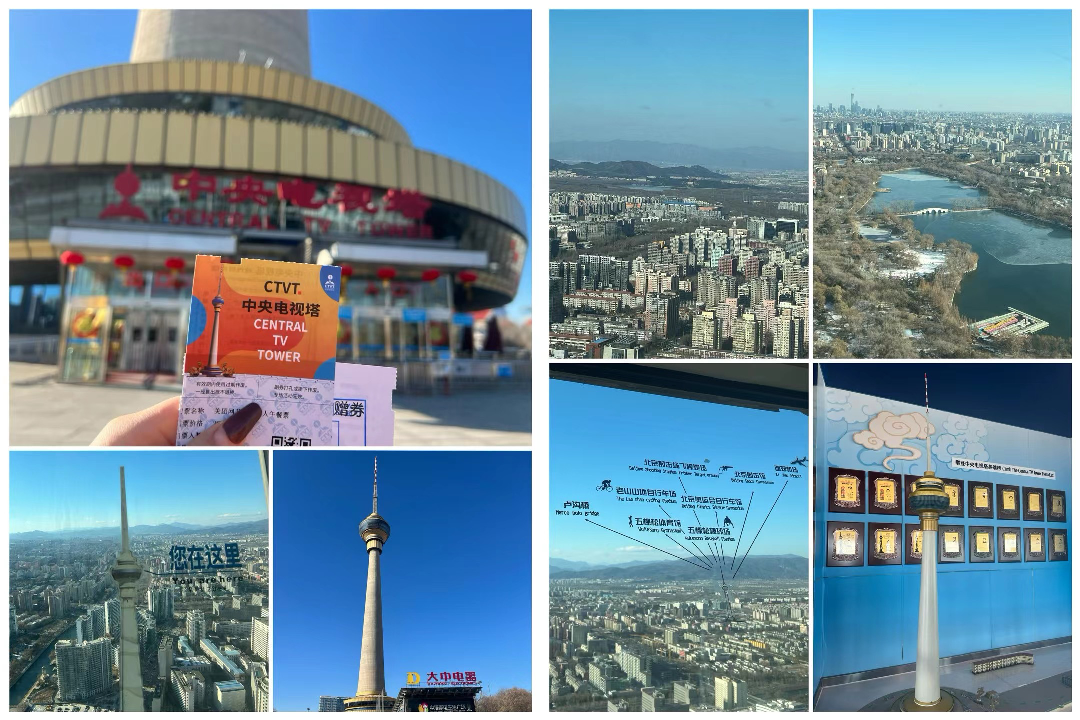
 京城浪漫之巅和女孩子的快乐 坐在中央电视塔空中观景旋转餐厅的一角,221米的高空,京城多姿的美景尽收眼底。静静的坐在窗边,倒上一杯美酒,品味这高空之中的浪漫(PS:虽然我是电灯泡,但也得发热发亮)。 饱餐一顿后,来到了中央电视塔下的的太平洋海底世界展览馆,领略到海底世界的动人景色。馆内有数百种海洋生物,大到凶猛的鲨鱼,小至绚丽多彩的珊瑚鱼。海底世界由企鹅馆、海底隧道、水母区、礼品店等场馆组成。重要的是还有惊险刺激的人鲨共舞表演、海狮表演等。最后是名场面,女孩子的快乐“抓娃娃”,一共差不多玩了一千个币左右,一共抓了47个娃娃,因为是在不同的抓娃娃店,有两币一玩三币一玩,大概抓十次必中一个娃娃。最后,也希望今年这两位朋友可以心有所属。::(爱心)
京城浪漫之巅和女孩子的快乐 坐在中央电视塔空中观景旋转餐厅的一角,221米的高空,京城多姿的美景尽收眼底。静静的坐在窗边,倒上一杯美酒,品味这高空之中的浪漫(PS:虽然我是电灯泡,但也得发热发亮)。 饱餐一顿后,来到了中央电视塔下的的太平洋海底世界展览馆,领略到海底世界的动人景色。馆内有数百种海洋生物,大到凶猛的鲨鱼,小至绚丽多彩的珊瑚鱼。海底世界由企鹅馆、海底隧道、水母区、礼品店等场馆组成。重要的是还有惊险刺激的人鲨共舞表演、海狮表演等。最后是名场面,女孩子的快乐“抓娃娃”,一共差不多玩了一千个币左右,一共抓了47个娃娃,因为是在不同的抓娃娃店,有两币一玩三币一玩,大概抓十次必中一个娃娃。最后,也希望今年这两位朋友可以心有所属。::(爱心) -
 癸卯年元旦小记 越到年底越来越忙,博客也没时间打理,趁着午休时间,水一篇元旦小记。 年前看了最后一场电影《年会不能停!》剧中讽刺我们真正想讽刺的,嘲笑我们真的想嘲笑的,不欺软怕硬不虚与委蛇不煽动廉价情绪不偷懒耍奸,把真实职场精选加工成好戏,再提炼出成熟的价值观,关怀与批判并存。附上经典的rap那一段。{dplayer src="https://img.yanqingshan.com/usr/upload/2024/01/1704429467666.MP4"/}23年最后一天,与溜车小分队随便跑跑; 顺便体验了凯越450RR、凯越321国家队以及QJMOTOR 赛800,排量越大越要管住右手,最后再给大伙听个响。{tabs}{tabs-pane label="凯越450RR"} {dplayer src="https://img.yanqingshan.com/usr/upload/2024/01/1704429901670.mov"/}{/tabs-pane}{tabs-pane label="赛800"} {dplayer src="https://img.yanqingshan.com/usr/upload/2024/01/1704429916666.mov"/}{/tabs-pane}{/tabs} 美餐一顿,宣告2023完美收官。
癸卯年元旦小记 越到年底越来越忙,博客也没时间打理,趁着午休时间,水一篇元旦小记。 年前看了最后一场电影《年会不能停!》剧中讽刺我们真正想讽刺的,嘲笑我们真的想嘲笑的,不欺软怕硬不虚与委蛇不煽动廉价情绪不偷懒耍奸,把真实职场精选加工成好戏,再提炼出成熟的价值观,关怀与批判并存。附上经典的rap那一段。{dplayer src="https://img.yanqingshan.com/usr/upload/2024/01/1704429467666.MP4"/}23年最后一天,与溜车小分队随便跑跑; 顺便体验了凯越450RR、凯越321国家队以及QJMOTOR 赛800,排量越大越要管住右手,最后再给大伙听个响。{tabs}{tabs-pane label="凯越450RR"} {dplayer src="https://img.yanqingshan.com/usr/upload/2024/01/1704429901670.mov"/}{/tabs-pane}{tabs-pane label="赛800"} {dplayer src="https://img.yanqingshan.com/usr/upload/2024/01/1704429916666.mov"/}{/tabs-pane}{/tabs} 美餐一顿,宣告2023完美收官。 -
 抗病毒的日子 欸,上周五就开始有发烧的迹象,当天也浑身不舒服,感觉像是发烧引起的各关节酸痛,当晚吃了布洛芬后有轻微的缓解;周六早上开始感觉浑身无力,去医院急诊看病,谁知已经是高烧,达到了39.5,被分诊台护士赶到成人发热门诊,排队登记、挂号,医生又开了抽血、CT检查,等待结果后,才给开药,还特意嘱咐,不烧到39度以上不要吃退烧药,发烧得硬抗,这样才会产生抗体。在排队过程中,发现一个硬汉,烧的浑身发抖、站也站不住了,也是等到检查结果出来后,才被安排打针,且医生说,给他来的是强针,打针过程中会出汗,得有亲属在旁边陪着,随时补充水分,防止虚脱。但是他又是孤身一人来到医院,且那么的无助,让我想起苦禅雪儿发表过的一篇《独孤等级》,排名第一的就是生病了一个人去医院,挂号缴费拿药一个人跑来跑去......为什么突然想到孤独这一个词呢,回忆像一部影片,在我脑海中回放,我试图捕捉每一个细节,每一份情感。从高中到大学,我一个经常一个人,一个人去一个新的城市读书、生活,没有朋友,早已习惯了这种生活;工作后的我,仍是一个人,每日上下班,跟在学校是一样的两点一线,用学习来充实自己的生活。自从去年秋天开始,有点抑郁后,便不怎么去学习,习惯去放纵自己;实现了自己的机车梦,认识了一群摩友...生活有时候也需要改变,这样才不会感觉到孤独。。。诶,扯的有点多,回归正题,从医院回来后,吃完药便开始休息,浑身滚烫跟蒸熟的小龙虾一样,又红又烫。晚上实在扛不住了,吃了点退烧药,便又开始昏昏沉沉的睡下。周日早晨起来,仍旧还是在发烧中,同时鼻涕不止、浑身无力、发虚寒。周一仍是这种情况,只是烧退了,浑身无力。今天应该算是好了很多了,只有无力状态和嗓子疼。继续跟病毒抗争吧,只是想多在这世界喘两口气。
抗病毒的日子 欸,上周五就开始有发烧的迹象,当天也浑身不舒服,感觉像是发烧引起的各关节酸痛,当晚吃了布洛芬后有轻微的缓解;周六早上开始感觉浑身无力,去医院急诊看病,谁知已经是高烧,达到了39.5,被分诊台护士赶到成人发热门诊,排队登记、挂号,医生又开了抽血、CT检查,等待结果后,才给开药,还特意嘱咐,不烧到39度以上不要吃退烧药,发烧得硬抗,这样才会产生抗体。在排队过程中,发现一个硬汉,烧的浑身发抖、站也站不住了,也是等到检查结果出来后,才被安排打针,且医生说,给他来的是强针,打针过程中会出汗,得有亲属在旁边陪着,随时补充水分,防止虚脱。但是他又是孤身一人来到医院,且那么的无助,让我想起苦禅雪儿发表过的一篇《独孤等级》,排名第一的就是生病了一个人去医院,挂号缴费拿药一个人跑来跑去......为什么突然想到孤独这一个词呢,回忆像一部影片,在我脑海中回放,我试图捕捉每一个细节,每一份情感。从高中到大学,我一个经常一个人,一个人去一个新的城市读书、生活,没有朋友,早已习惯了这种生活;工作后的我,仍是一个人,每日上下班,跟在学校是一样的两点一线,用学习来充实自己的生活。自从去年秋天开始,有点抑郁后,便不怎么去学习,习惯去放纵自己;实现了自己的机车梦,认识了一群摩友...生活有时候也需要改变,这样才不会感觉到孤独。。。诶,扯的有点多,回归正题,从医院回来后,吃完药便开始休息,浑身滚烫跟蒸熟的小龙虾一样,又红又烫。晚上实在扛不住了,吃了点退烧药,便又开始昏昏沉沉的睡下。周日早晨起来,仍旧还是在发烧中,同时鼻涕不止、浑身无力、发虚寒。周一仍是这种情况,只是烧退了,浑身无力。今天应该算是好了很多了,只有无力状态和嗓子疼。继续跟病毒抗争吧,只是想多在这世界喘两口气。 -

-
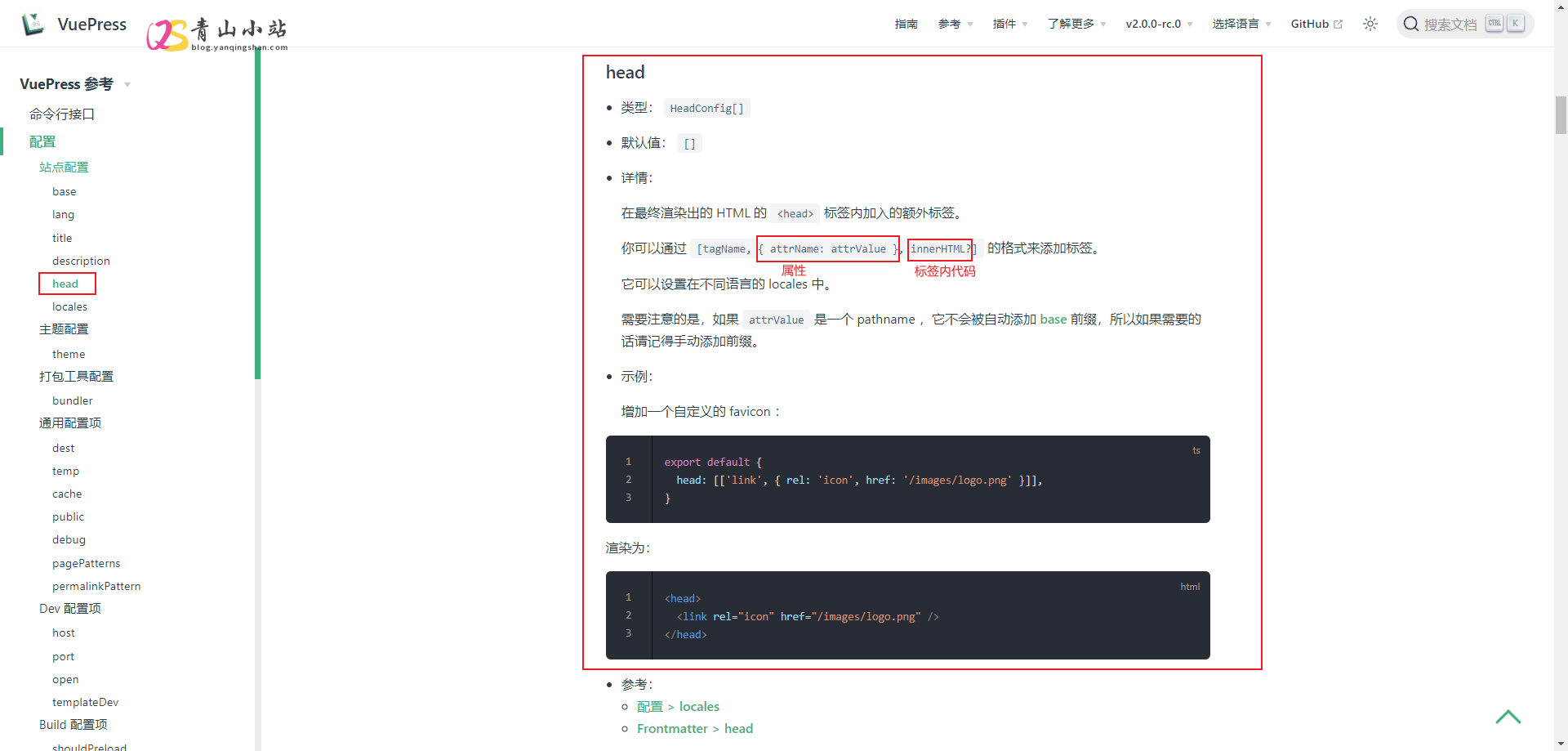
 VuePress 配置51LA/统计鸟统计代码 自从 语雀 付费和异常后,我也急需一款 Wiki知识手册 ,考虑了Hexo、GitBook、Docsify 等,感觉都各自有优缺点,最后选择了VuePress 2.0.0 搭建属于自己的私有化 Wiki知识手册 。使用过程中都还比较顺利,但是突然间发现跟其他 Vue 项目有点不太一样,少了一个 index.html ,这样不能在全局文件中引用/配置统计代码,刚好晚上在写知识手册的时候,看了一眼官方的说明文档,然后分享了一下统计代码,终于配置出来了。在全局 config.js 配置文件 head 参数中添加,就最终渲染出的 HTML 的 <head> 标签内加入的额外标签。但是之前一直添加不成功,后来分析了一下参数,这里以51LA为例。图上标注的红色就相当于红和绿就相当于第二个参数 { attrName: attrValue } ,而黄色就相当于最后一个参数 innerHTML? 那这样分析后,我们就可以这样写。head: [ ['script',{type:'text/javascript',src:'https://api.tongjiniao.com/c?_=***',async:''}], ['script',{charset:'UTF-8',id:'LA_COLLECT',src:'https://sdk.51.la/js-sdk-pro.min.js'}], ['script',{},'LA.init({id:"*****",ck:"*****",autoTrack:true,hashMode:true})'], ['script',{src: 'https://sdk.51.la/perf/js-sdk-perf.min.js',crossorigin:'anonymous'}], ['script',{},'new LingQue.Monitor().init({id:"******",sendSuspicious:true,sendSpaPv:true});'] ]第一个数组是统计鸟的,第二三数组是51LA的,第三四数组是51LA灵雀应用监控平台的。(注:其中官方的参数均使用**代替)至此,统计代码就安装完成了,如果要在 head 中引用其他脚本,也可以参考这样的写法。
VuePress 配置51LA/统计鸟统计代码 自从 语雀 付费和异常后,我也急需一款 Wiki知识手册 ,考虑了Hexo、GitBook、Docsify 等,感觉都各自有优缺点,最后选择了VuePress 2.0.0 搭建属于自己的私有化 Wiki知识手册 。使用过程中都还比较顺利,但是突然间发现跟其他 Vue 项目有点不太一样,少了一个 index.html ,这样不能在全局文件中引用/配置统计代码,刚好晚上在写知识手册的时候,看了一眼官方的说明文档,然后分享了一下统计代码,终于配置出来了。在全局 config.js 配置文件 head 参数中添加,就最终渲染出的 HTML 的 <head> 标签内加入的额外标签。但是之前一直添加不成功,后来分析了一下参数,这里以51LA为例。图上标注的红色就相当于红和绿就相当于第二个参数 { attrName: attrValue } ,而黄色就相当于最后一个参数 innerHTML? 那这样分析后,我们就可以这样写。head: [ ['script',{type:'text/javascript',src:'https://api.tongjiniao.com/c?_=***',async:''}], ['script',{charset:'UTF-8',id:'LA_COLLECT',src:'https://sdk.51.la/js-sdk-pro.min.js'}], ['script',{},'LA.init({id:"*****",ck:"*****",autoTrack:true,hashMode:true})'], ['script',{src: 'https://sdk.51.la/perf/js-sdk-perf.min.js',crossorigin:'anonymous'}], ['script',{},'new LingQue.Monitor().init({id:"******",sendSuspicious:true,sendSpaPv:true});'] ]第一个数组是统计鸟的,第二三数组是51LA的,第三四数组是51LA灵雀应用监控平台的。(注:其中官方的参数均使用**代替)至此,统计代码就安装完成了,如果要在 head 中引用其他脚本,也可以参考这样的写法。 -

-

-

-