搜索到
7
篇与
php
的结果
-
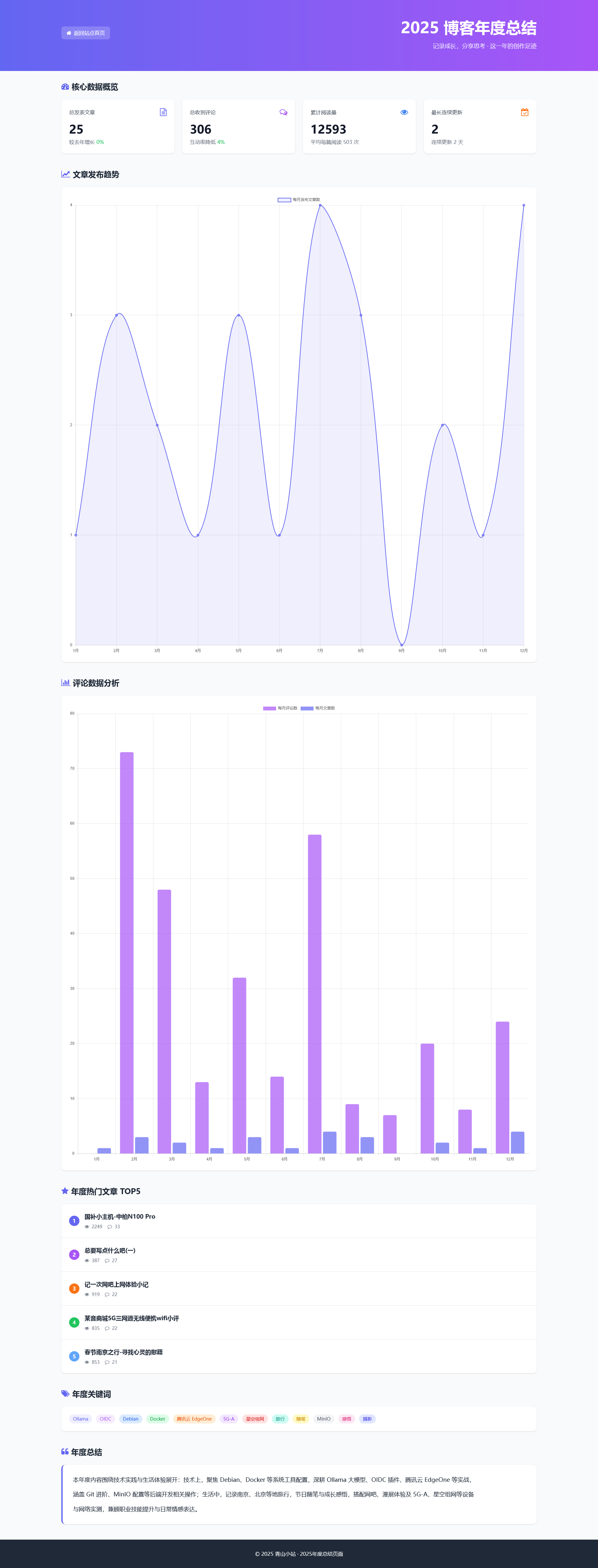
 Joe主题统计页面增加年度/月度统计数据 最近博客圈里年度报告的风愈刮愈烈,我原本想借着这股热度,用 AI 快速制作一个展示年度数据的静态页面。但实际用起来才发现问题:页面数据完全固定,哪怕只是小幅更新,都得手动调整数值,实在费时又麻烦。后来留意到 Joe 主题的统计页面本就会展示一些基础数据,便萌生了在这个页面上新增年度 / 月度统计模块的想法 —— 这样数据能动态同步,就不用再手动维护了。不过在落地过程中,几经调整才找到合适的呈现方式:初版采用用 ECharts 把浏览量、文章数、评论数三类核心数据做成三个独立图表,结果页面被拉得过长,视觉观感大打折扣;第二版尝试将三类数据整合到同一个图表中,可浏览量的数值量级远高于文章数和评论数,后两者的变化趋势几乎完全被掩盖,根本看不清晰;第三版又调整思路,把浏览量单独拆分展示,将文章数和评论数合并在一个图表里,但整体呈现效果依旧不尽如人意;最终敲定了 “双 Y 轴 + 混合图表” 的方案,既解决了不同数据量级的展示问题,又让页面布局更紧凑美观,数据对比也更直观。实现过程隐藏内容,请前往内页查看详情最终效果如下:站点归档
Joe主题统计页面增加年度/月度统计数据 最近博客圈里年度报告的风愈刮愈烈,我原本想借着这股热度,用 AI 快速制作一个展示年度数据的静态页面。但实际用起来才发现问题:页面数据完全固定,哪怕只是小幅更新,都得手动调整数值,实在费时又麻烦。后来留意到 Joe 主题的统计页面本就会展示一些基础数据,便萌生了在这个页面上新增年度 / 月度统计模块的想法 —— 这样数据能动态同步,就不用再手动维护了。不过在落地过程中,几经调整才找到合适的呈现方式:初版采用用 ECharts 把浏览量、文章数、评论数三类核心数据做成三个独立图表,结果页面被拉得过长,视觉观感大打折扣;第二版尝试将三类数据整合到同一个图表中,可浏览量的数值量级远高于文章数和评论数,后两者的变化趋势几乎完全被掩盖,根本看不清晰;第三版又调整思路,把浏览量单独拆分展示,将文章数和评论数合并在一个图表里,但整体呈现效果依旧不尽如人意;最终敲定了 “双 Y 轴 + 混合图表” 的方案,既解决了不同数据量级的展示问题,又让页面布局更紧凑美观,数据对比也更直观。实现过程隐藏内容,请前往内页查看详情最终效果如下:站点归档 -
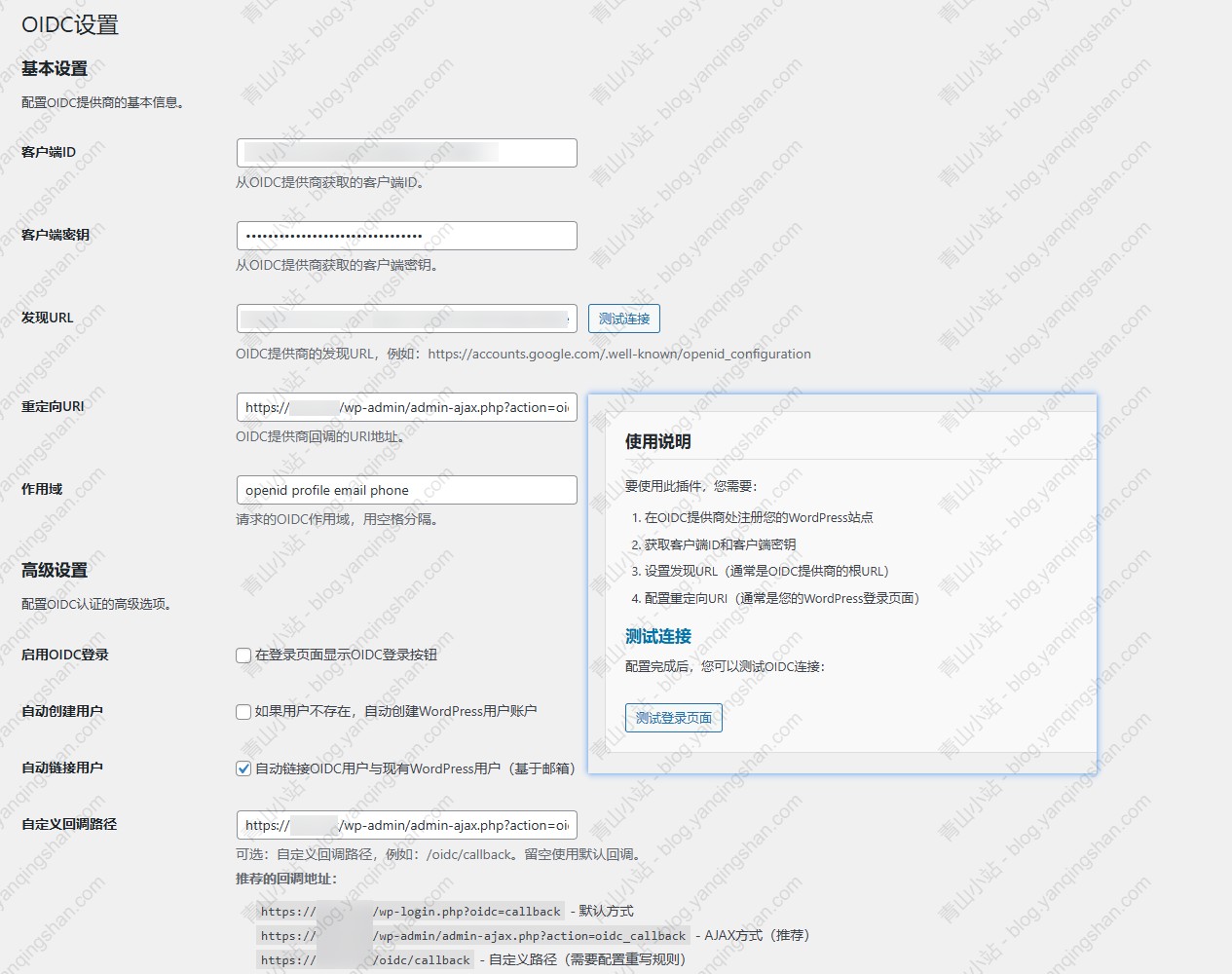
 OpenID Connect(OIDC) WordPress v1.0.0插件 Typecho的OIDC插件更新完了,咱们来说说WordPress插件。插件特点支持 PHP 7.0+ 、WordPress 5.8+、基于邮箱进行自动绑定、支持新建用户。安装方法1:手动安装下载插件文件将插件文件夹上传到 /wp-content/plugins/ 目录在WordPress管理后台激活插件进入"设置" > "OIDC设置"进行配置2:通过WordPress上传在WordPress管理后台进入"插件" > "安装插件"点击"上传插件"选择插件ZIP文件并上传激活插件并进行配置基本配置客户端ID: 从OIDC提供商获取的客户端标识符客户端密钥: 从OIDC提供商获取的客户端密钥发现URL: OIDC提供商的发现文档URL重定向URI: OIDC提供商回调的URI地址作用域: 请求的OIDC作用域(默认:openid profile email)高级配置启用OIDC登录: 在登录页面显示OIDC登录按钮自动创建用户: 如果用户不存在,自动创建WordPress用户账户自动链接用户: 自动链接OIDC用户与现有WordPress用户(基于邮箱)支持的OIDC提供商Google OAuth 2.0Microsoft Azure ADAuth0Keycloak其他符合OIDC标准的提供商使用说明可详细参考插件内的README.md下载地址下载地址
OpenID Connect(OIDC) WordPress v1.0.0插件 Typecho的OIDC插件更新完了,咱们来说说WordPress插件。插件特点支持 PHP 7.0+ 、WordPress 5.8+、基于邮箱进行自动绑定、支持新建用户。安装方法1:手动安装下载插件文件将插件文件夹上传到 /wp-content/plugins/ 目录在WordPress管理后台激活插件进入"设置" > "OIDC设置"进行配置2:通过WordPress上传在WordPress管理后台进入"插件" > "安装插件"点击"上传插件"选择插件ZIP文件并上传激活插件并进行配置基本配置客户端ID: 从OIDC提供商获取的客户端标识符客户端密钥: 从OIDC提供商获取的客户端密钥发现URL: OIDC提供商的发现文档URL重定向URI: OIDC提供商回调的URI地址作用域: 请求的OIDC作用域(默认:openid profile email)高级配置启用OIDC登录: 在登录页面显示OIDC登录按钮自动创建用户: 如果用户不存在,自动创建WordPress用户账户自动链接用户: 自动链接OIDC用户与现有WordPress用户(基于邮箱)支持的OIDC提供商Google OAuth 2.0Microsoft Azure ADAuth0Keycloak其他符合OIDC标准的提供商使用说明可详细参考插件内的README.md下载地址下载地址 -
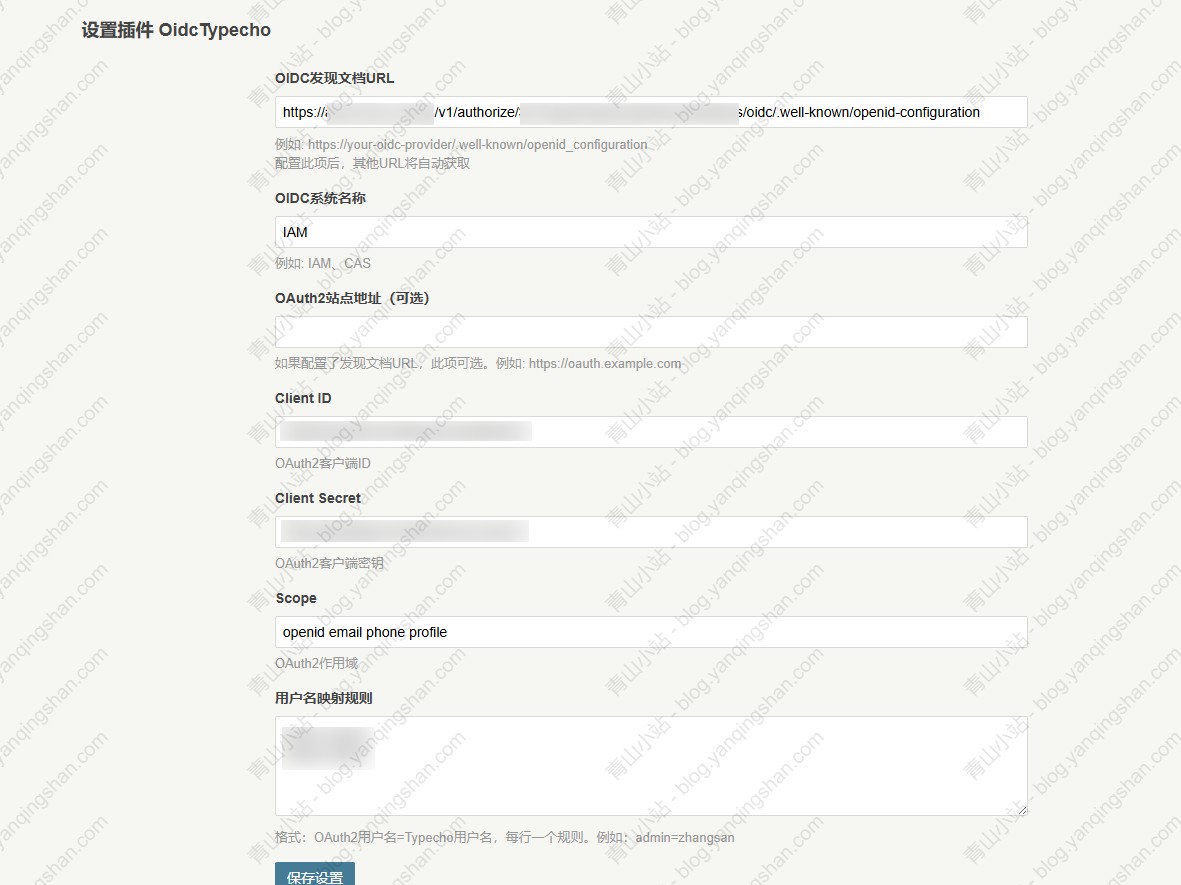
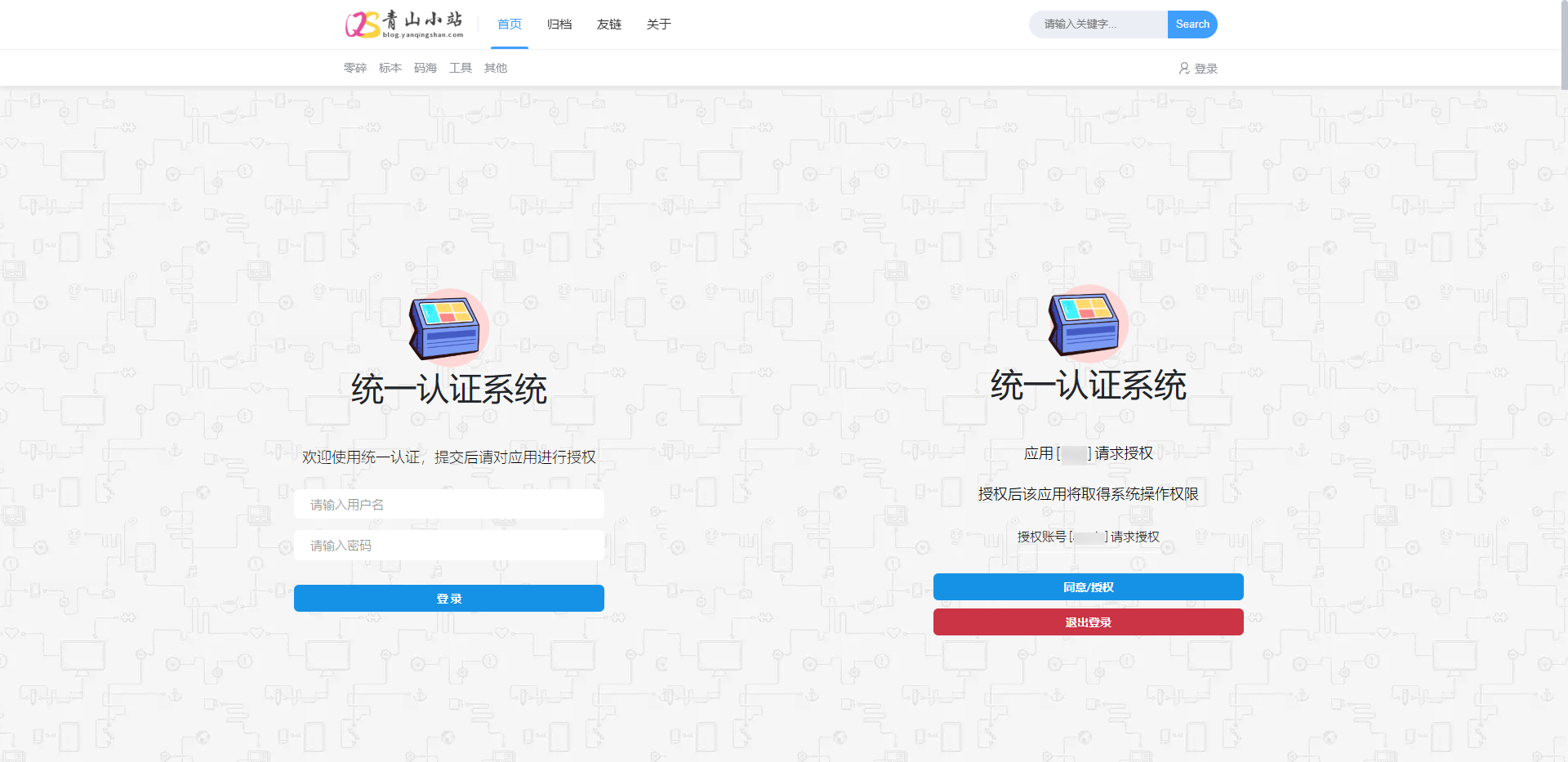
 OpenID Connect(OIDC) Typecho v1.2.0插件 最近一直在研究“统一认证”,了解到了OIDC ,即OpenID Connect。OpenID Connect 是基于OAuth 2.0的身份认证协议,增加了Id Token。OIDC是OAuth2.0的超集,可以理解为OIDC=身份认证+OAuth2.0. OAuth2.0主要定义了资源的授权,而OIDC主要关注的是身份的认证。(身份信息也属于资源,但是OAuth2.0中没有对身份信息包含哪些内容以及认证过程做完整定义)刚好我自己搭建了一套TOPIAM认证平台,顺手把之前写的OAuth2登录认证插件做个升级,还写了一个WordPress的OIDC插件,有需的朋友可以下载使用。插件效果插件使用下载地址选择Typecho插件的zip包,解压后将插件上传/usr/plugins这个目录下,然后登陆后台,在“控制台”下拉菜单中进入“插件管理”,激活OidcTypecho插件。激活后,需要配置 OIDC发现文档URL、OIDC系统名称、Client ID、Client Secret、用户名映射规则因为我这个系统只有单用户,所以做了一个用户名映射规则,具体可以看插件设置中的说明。OIDC系统回调地址为:https://your-site/oidc/callback登录页添加按钮在需要的地方添加以下代码即可,建议放在登录页。<? php $plugin = Helper: : options() - > plugin('OidcTypecho'); if ($plugin) { $loginLink = OidcTypecho_Plugin: : renderLoginButton(); echo $loginLink; } ?>下载地址下载地址
OpenID Connect(OIDC) Typecho v1.2.0插件 最近一直在研究“统一认证”,了解到了OIDC ,即OpenID Connect。OpenID Connect 是基于OAuth 2.0的身份认证协议,增加了Id Token。OIDC是OAuth2.0的超集,可以理解为OIDC=身份认证+OAuth2.0. OAuth2.0主要定义了资源的授权,而OIDC主要关注的是身份的认证。(身份信息也属于资源,但是OAuth2.0中没有对身份信息包含哪些内容以及认证过程做完整定义)刚好我自己搭建了一套TOPIAM认证平台,顺手把之前写的OAuth2登录认证插件做个升级,还写了一个WordPress的OIDC插件,有需的朋友可以下载使用。插件效果插件使用下载地址选择Typecho插件的zip包,解压后将插件上传/usr/plugins这个目录下,然后登陆后台,在“控制台”下拉菜单中进入“插件管理”,激活OidcTypecho插件。激活后,需要配置 OIDC发现文档URL、OIDC系统名称、Client ID、Client Secret、用户名映射规则因为我这个系统只有单用户,所以做了一个用户名映射规则,具体可以看插件设置中的说明。OIDC系统回调地址为:https://your-site/oidc/callback登录页添加按钮在需要的地方添加以下代码即可,建议放在登录页。<? php $plugin = Helper: : options() - > plugin('OidcTypecho'); if ($plugin) { $loginLink = OidcTypecho_Plugin: : renderLoginButton(); echo $loginLink; } ?>下载地址下载地址 -
 Typecho(1.2.1)免密登录研究笔记 最近在研究 Spring Cloud 微服务 框架,便研究了一下它的OAuth2认证模式,想着在Typecho中也对接下,后面就不用再次输入账号密码了,很是方便。其中技术难点,是 Typecho 的免密登录方式,看到官方文档说的是封装在了Widget_User组件中,开发人员可调用此组件免密登录。但是验证了好久,都无法登录成功,又研究了聚合登录的插件中的免密登录(见下方)方法,也不是很好使。//使用用户uid登录 private function useUidLogin($uid, $expire = 0) { $authCode = function_exists('openssl_random_pseudo_bytes') ? bin2hex(openssl_random_pseudo_bytes(16)) : sha1(Typecho_Common::randString(20)); $user = array('uid'=>$uid,'authCode'=>$authCode); Typecho_Cookie::set('__typecho_uid', $uid, $expire); Typecho_Cookie::set('__typecho_authCode', Typecho_Common::hash($authCode), $expire); //更新最后登录时间以及验证码 $this->db->query($this->db ->update('table.users') ->expression('logged', 'activated') ->rows(array('authCode' => $authCode)) ->where('uid = ?', $uid)); }这个是根据用户的 uid 进行免密登录,但是调用 $this->user->hasLogin() 来判断用户是否登录,一直是 false;查了查资料,看到了一篇《Typecho不改核心代码实现自定义登录、注册功能》文档,然后给了一个思路,研究一下1.2.1版本用户那块的代码;在/var/Widget/User.php中,用户登录跟聚合登录的方式一样,但是就是不好使,再向下有一个方法,叫 simpleLogin; 注解也写的很好“只需要提供uid或者完整user数组即可登录的方法, 多用于插件等特殊场合”,直接调用 $this->user->simpleLogin($uid),即可登录成功。只要思想不滑坡,方法总比困难多。
Typecho(1.2.1)免密登录研究笔记 最近在研究 Spring Cloud 微服务 框架,便研究了一下它的OAuth2认证模式,想着在Typecho中也对接下,后面就不用再次输入账号密码了,很是方便。其中技术难点,是 Typecho 的免密登录方式,看到官方文档说的是封装在了Widget_User组件中,开发人员可调用此组件免密登录。但是验证了好久,都无法登录成功,又研究了聚合登录的插件中的免密登录(见下方)方法,也不是很好使。//使用用户uid登录 private function useUidLogin($uid, $expire = 0) { $authCode = function_exists('openssl_random_pseudo_bytes') ? bin2hex(openssl_random_pseudo_bytes(16)) : sha1(Typecho_Common::randString(20)); $user = array('uid'=>$uid,'authCode'=>$authCode); Typecho_Cookie::set('__typecho_uid', $uid, $expire); Typecho_Cookie::set('__typecho_authCode', Typecho_Common::hash($authCode), $expire); //更新最后登录时间以及验证码 $this->db->query($this->db ->update('table.users') ->expression('logged', 'activated') ->rows(array('authCode' => $authCode)) ->where('uid = ?', $uid)); }这个是根据用户的 uid 进行免密登录,但是调用 $this->user->hasLogin() 来判断用户是否登录,一直是 false;查了查资料,看到了一篇《Typecho不改核心代码实现自定义登录、注册功能》文档,然后给了一个思路,研究一下1.2.1版本用户那块的代码;在/var/Widget/User.php中,用户登录跟聚合登录的方式一样,但是就是不好使,再向下有一个方法,叫 simpleLogin; 注解也写的很好“只需要提供uid或者完整user数组即可登录的方法, 多用于插件等特殊场合”,直接调用 $this->user->simpleLogin($uid),即可登录成功。只要思想不滑坡,方法总比困难多。 -
 Joe 主题对接腾讯 LBS 展示 IP 属地(二) 书接上回,我们在主题中对接腾讯LBS IP查询服务后,会有一个bug:如果某篇文章评论过多,则某些评论IP定位数据无法显示,这个是因为腾讯LBS服务个人开发者的并发量限制为5次/秒。在上一个教程发布后,也有大佬发现了这个问题,不过这个问题我顺手就解决了,但是解决方案没有分享出来,因为需要改typecho系统的代码。这个已经脱离技术小白的范围,请合理折腾,折腾前记得备份数据。{anote icon="fa-internet-explorer" href="https://blog.yanqingshan.com/130.html" type="success" content="Joe 主题对接腾讯 LBS 展示 IP 属地"/}原理这一次折腾的原理是,我们在数据库中添加一个字段作为IP属地信息的一个冗余信息;当用户评论时,获取用户IP地址,调用腾讯LBS服务进行查询,将查询到的数据写入数据库中,这样就避免并发量超出限制。执行sql语句23.06.10:根据Typecho数据库设计文档又更新了一下sql语句ALTER TABLE `typecho_comments` ADD COLUMN `ipRegion` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'IP中文地址' AFTER `parent`, DROP PRIMARY KEY, ADD PRIMARY KEY (`coid`) USING BTREE;上面sql就是在字段coid后增加一个ipRegion的字段,并且添加一个备注信息。修改代码我们打开网站根目录,路径:/var/Widget/Base/Comments.php 这个文件是系统评论对外提供的方法,包括插入数据和查询数据等方法,有能力的同学,可以翻翻代码,基本上面都有注释;大概55行,也就是增加评论 的方法首行,增加以下代码,将key和sign_key修改为自己申请的就可以。$ipRegion = ''; $cip = empty($comment['ip']) ? $this->request->getIp() : $comment['ip']; $key = '配置自己申请的key'; //签名校验的KEY $sign_key = '配置自己申请的sign_key'; $sign = md5('/ws/location/v1/ip?ip='.$cip.'&key='.$key.$sign_key); $url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$cip.'&key='.$key.'&sig='.$sign; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_HTTPGET, true); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36'); $content = curl_exec($ch); curl_close($ch); if($content) { $json = json_decode($content,true); if($json['status'] == 0 ){ $resjson = $json['result']['ad_info']; if($resjson['nation'] == '中国'){ if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市'){ $ipRegion = $resjson['city']; }else{ $ipRegion = $resjson['province'].$resjson['city']; } }else{ $ipRegion = $resjson['nation'].$resjson['province'].$resjson['city'].$resjson['district']; } } }上面代码增加完后,大概在108行,也就是构建插入结构 那行注释里面增加一个参数,把下面代码放在[]中,'ipRegion' => $ipRegion, 在381行后,插入下面,这个就是把查询对象增加一个输出值'table.comments.ipRegion'基本上请求和写入已经完成,我们再改一下后台管理界面,把这个ip属地也添加到页面上,这样后台也方便查询打开admin/manage-comments.php136行后增加以下代码<br /><span><?php $comments->ipRegion(); ?>最后我们再来修改主题的评论,这里以Joe主题为例文件路径joe/public/comment.php<?php $comments->ipRegion(); ?> 找到合适位置显示IP属地,我是放在112行的<div class="agent"> <?php $comments->ipRegion(); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?> </div>最终效果如下
Joe 主题对接腾讯 LBS 展示 IP 属地(二) 书接上回,我们在主题中对接腾讯LBS IP查询服务后,会有一个bug:如果某篇文章评论过多,则某些评论IP定位数据无法显示,这个是因为腾讯LBS服务个人开发者的并发量限制为5次/秒。在上一个教程发布后,也有大佬发现了这个问题,不过这个问题我顺手就解决了,但是解决方案没有分享出来,因为需要改typecho系统的代码。这个已经脱离技术小白的范围,请合理折腾,折腾前记得备份数据。{anote icon="fa-internet-explorer" href="https://blog.yanqingshan.com/130.html" type="success" content="Joe 主题对接腾讯 LBS 展示 IP 属地"/}原理这一次折腾的原理是,我们在数据库中添加一个字段作为IP属地信息的一个冗余信息;当用户评论时,获取用户IP地址,调用腾讯LBS服务进行查询,将查询到的数据写入数据库中,这样就避免并发量超出限制。执行sql语句23.06.10:根据Typecho数据库设计文档又更新了一下sql语句ALTER TABLE `typecho_comments` ADD COLUMN `ipRegion` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT 'IP中文地址' AFTER `parent`, DROP PRIMARY KEY, ADD PRIMARY KEY (`coid`) USING BTREE;上面sql就是在字段coid后增加一个ipRegion的字段,并且添加一个备注信息。修改代码我们打开网站根目录,路径:/var/Widget/Base/Comments.php 这个文件是系统评论对外提供的方法,包括插入数据和查询数据等方法,有能力的同学,可以翻翻代码,基本上面都有注释;大概55行,也就是增加评论 的方法首行,增加以下代码,将key和sign_key修改为自己申请的就可以。$ipRegion = ''; $cip = empty($comment['ip']) ? $this->request->getIp() : $comment['ip']; $key = '配置自己申请的key'; //签名校验的KEY $sign_key = '配置自己申请的sign_key'; $sign = md5('/ws/location/v1/ip?ip='.$cip.'&key='.$key.$sign_key); $url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$cip.'&key='.$key.'&sig='.$sign; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_HTTPGET, true); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36'); $content = curl_exec($ch); curl_close($ch); if($content) { $json = json_decode($content,true); if($json['status'] == 0 ){ $resjson = $json['result']['ad_info']; if($resjson['nation'] == '中国'){ if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市'){ $ipRegion = $resjson['city']; }else{ $ipRegion = $resjson['province'].$resjson['city']; } }else{ $ipRegion = $resjson['nation'].$resjson['province'].$resjson['city'].$resjson['district']; } } }上面代码增加完后,大概在108行,也就是构建插入结构 那行注释里面增加一个参数,把下面代码放在[]中,'ipRegion' => $ipRegion, 在381行后,插入下面,这个就是把查询对象增加一个输出值'table.comments.ipRegion'基本上请求和写入已经完成,我们再改一下后台管理界面,把这个ip属地也添加到页面上,这样后台也方便查询打开admin/manage-comments.php136行后增加以下代码<br /><span><?php $comments->ipRegion(); ?>最后我们再来修改主题的评论,这里以Joe主题为例文件路径joe/public/comment.php<?php $comments->ipRegion(); ?> 找到合适位置显示IP属地,我是放在112行的<div class="agent"> <?php $comments->ipRegion(); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?> </div>最终效果如下 -
 Joe主题对接腾讯LBS展示IP属地 上次偶然逛CSDN看到腾讯的LBS服务支持IP定位,而且还支持IPv6地址定位,这个是其他LBS供应商所不支持的(百度地图、高德地图),所有腾讯LBS服务还算良心。我们一步一步对接主题吧,今天先来申请应用AK。注册账号打开腾讯位置服务官网,点击登录,直接使用QQ登录或微信登录即可,如果单独注册需要输入手机号之类,麻烦的事情,但是使用QQ登录/微信登录后也需要校验一下手机号,但是个人信息不用填写太多。使用QQ登录/微信登录后会提示注册或绑定账号,这个时候我们直接选择注册账户即可。你看这样简单吧,输入手机号和邮箱就OK,不用填写过多信息,下次可以直接使用QQ或者微信登录即可。创建应用打开控制台,左侧有一个应用管理,点击后可创建应用,输入应用名称和应用类型即可,无需输入域名、备案信息啥的,所有这方便无需担心。一个应用可以添加多个Key,一个Key每日可调用10000次,并发5次每秒。这时候我们选择WebService API服务即可,选择后有三种方案,域名白名单、授权IP、签名校验,一般我们会部署在服务器上,所以可以选择授权IP,这样方便一些;域名白名单和签名校验限制有些多,且我们这次对接主题也是以授权IP为主。保存后我们就能拿到一个Key,这里我们简称AK,下面开始对接Joe主题展示博友访客IP属地信息。添加主题调用方法2022.05.25:为了个人隐私,以下代码已去除城市和区县信息,仅显示国家和省 核心方法代码位置:Joe/core/function.php 在末尾添加以下代码/* 腾讯Lbs IP定位服务 */ function curl_tencentlbs_ip($ip) { //应用Key也就是上面所说的AK,修改成自己的Key即可 $key = 'XXX-XXX'; $url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$ip.'&key='.$key; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_HTTPGET, true); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36'); $content = curl_exec($ch); curl_close($ch); if($content) { $json = json_decode($content,true); if($json['status'] == 0 ) { $resjson = $json['result']['ad_info']; if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市') { return $resjson['nation'].$resjson['city']; } return $resjson['nation'].$resjson['province']; } } return ''; }上面调用接口后,处理以下国内的直辖市,这样就不会显示成北京市北京市了。修改主题评论相关代码评论代码位置:/Joe/public/comment.php需要修改的位置大概在末尾最后一个方法,位置112行。也可以在需要显示评论信息的位置插入下方嵌入点代码即可,我是把IP信息放在agent旁边了,这样不是特别显眼。<?php echo curl_tencentlbs_ip($comments->ip); ?>以下示例代码从96行到尾部<?php function threadedComments($comments, $options) { ?> <li class="comment-list__item"> <div class="comment-list__item-contain" id="<?php $comments->theId(); ?>"> <div class="term"> <img width="48" height="48" class="avatar lazyload" src="<?php _getAvatarLazyload() ?>" data-src="<?php _getAvatarByMail($comments->mail); ?>" alt="头像" /> <div class="content"> <div class="user"> <span class="author"><?php $comments->author(); ?></span> <?php if ($comments->authorId === $comments->ownerId) : ?> <i class="owner">作者</i> <?php endif; ?> <?php if ($comments->status === "waiting") : ?> <em class="waiting">(评论审核中...)</em> <?php endif; ?> <div class="agent"><?php echo curl_tencentlbs_ip($comments->ip); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?></div> </div> <div class="substance"> <?php _getParentReply($comments->parent) ?> <?php echo _parseCommentReply($comments->content); ?> </div> <div class="handle"> <time class="date" datetime="<?php $comments->date('Y-m-d'); ?>"><?php $comments->date('Y-m-d'); ?></time> <span class="reply joe_comment__reply" data-id="<?php $comments->theId(); ?>" data-coid="<?php $comments->coid(); ?>"> <i class="icon fa fa-pencil" aria-hidden="true"></i>回复 </span> </div> </div> </div> </div> <?php if ($comments->children) : ?> <div class="comment-list__item-children"> <?php $comments->threadedComments($options); ?> </div> <?php endif; ?> </li> <?php } ?>效果如下:其他博客主题,应该也可以适用。
Joe主题对接腾讯LBS展示IP属地 上次偶然逛CSDN看到腾讯的LBS服务支持IP定位,而且还支持IPv6地址定位,这个是其他LBS供应商所不支持的(百度地图、高德地图),所有腾讯LBS服务还算良心。我们一步一步对接主题吧,今天先来申请应用AK。注册账号打开腾讯位置服务官网,点击登录,直接使用QQ登录或微信登录即可,如果单独注册需要输入手机号之类,麻烦的事情,但是使用QQ登录/微信登录后也需要校验一下手机号,但是个人信息不用填写太多。使用QQ登录/微信登录后会提示注册或绑定账号,这个时候我们直接选择注册账户即可。你看这样简单吧,输入手机号和邮箱就OK,不用填写过多信息,下次可以直接使用QQ或者微信登录即可。创建应用打开控制台,左侧有一个应用管理,点击后可创建应用,输入应用名称和应用类型即可,无需输入域名、备案信息啥的,所有这方便无需担心。一个应用可以添加多个Key,一个Key每日可调用10000次,并发5次每秒。这时候我们选择WebService API服务即可,选择后有三种方案,域名白名单、授权IP、签名校验,一般我们会部署在服务器上,所以可以选择授权IP,这样方便一些;域名白名单和签名校验限制有些多,且我们这次对接主题也是以授权IP为主。保存后我们就能拿到一个Key,这里我们简称AK,下面开始对接Joe主题展示博友访客IP属地信息。添加主题调用方法2022.05.25:为了个人隐私,以下代码已去除城市和区县信息,仅显示国家和省 核心方法代码位置:Joe/core/function.php 在末尾添加以下代码/* 腾讯Lbs IP定位服务 */ function curl_tencentlbs_ip($ip) { //应用Key也就是上面所说的AK,修改成自己的Key即可 $key = 'XXX-XXX'; $url = 'https://apis.map.qq.com/ws/location/v1/ip?ip='.$ip.'&key='.$key; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_BINARYTRANSFER, 1); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_AUTOREFERER, 1); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_HTTPGET, true); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36'); $content = curl_exec($ch); curl_close($ch); if($content) { $json = json_decode($content,true); if($json['status'] == 0 ) { $resjson = $json['result']['ad_info']; if($resjson['province']=='北京市'||$resjson['province']=='天津市'||$resjson['province']=='上海市'||$resjson['province']=='重庆市') { return $resjson['nation'].$resjson['city']; } return $resjson['nation'].$resjson['province']; } } return ''; }上面调用接口后,处理以下国内的直辖市,这样就不会显示成北京市北京市了。修改主题评论相关代码评论代码位置:/Joe/public/comment.php需要修改的位置大概在末尾最后一个方法,位置112行。也可以在需要显示评论信息的位置插入下方嵌入点代码即可,我是把IP信息放在agent旁边了,这样不是特别显眼。<?php echo curl_tencentlbs_ip($comments->ip); ?>以下示例代码从96行到尾部<?php function threadedComments($comments, $options) { ?> <li class="comment-list__item"> <div class="comment-list__item-contain" id="<?php $comments->theId(); ?>"> <div class="term"> <img width="48" height="48" class="avatar lazyload" src="<?php _getAvatarLazyload() ?>" data-src="<?php _getAvatarByMail($comments->mail); ?>" alt="头像" /> <div class="content"> <div class="user"> <span class="author"><?php $comments->author(); ?></span> <?php if ($comments->authorId === $comments->ownerId) : ?> <i class="owner">作者</i> <?php endif; ?> <?php if ($comments->status === "waiting") : ?> <em class="waiting">(评论审核中...)</em> <?php endif; ?> <div class="agent"><?php echo curl_tencentlbs_ip($comments->ip); ?> <?php _getAgentOS($comments->agent); ?> · <?php _getAgentBrowser($comments->agent); ?></div> </div> <div class="substance"> <?php _getParentReply($comments->parent) ?> <?php echo _parseCommentReply($comments->content); ?> </div> <div class="handle"> <time class="date" datetime="<?php $comments->date('Y-m-d'); ?>"><?php $comments->date('Y-m-d'); ?></time> <span class="reply joe_comment__reply" data-id="<?php $comments->theId(); ?>" data-coid="<?php $comments->coid(); ?>"> <i class="icon fa fa-pencil" aria-hidden="true"></i>回复 </span> </div> </div> </div> </div> <?php if ($comments->children) : ?> <div class="comment-list__item-children"> <?php $comments->threadedComments($options); ?> </div> <?php endif; ?> </li> <?php } ?>效果如下:其他博客主题,应该也可以适用。 -